Pythonでpywebviewを用いてホームページを埋め込みGUIを構築しプログラムを実装してみます。
今回はpywebviewを使用します。このライブラリ・モジュールはPythonの標準ライブラリではありませんので、事前にインストールする必要があります。
■Python
今回のPythonのバージョンは、「3.8.5」を使用しています。(Windows10)(pythonランチャーでの確認)
■pywebviewを用いてホームページを埋め込みGUIを構築しプログラムを実装する
では、早速pywebviewを用いてホームページを埋め込んでみますので、プログラムを書いていきます。
■コード
import webview
window = webview.create_window(
title='Yahoo! JAPAN',
url='https://www.yahoo.co.jp/',
width=850,
height=600,
resizable=False,
text_select=False,
confirm_close=True
)
webview.start()まず、importでwebviewモジュールを呼び出します。その後、windowという変数を定義し、その中で、webviewのcreate_window()を用います。括弧内には引数,パラメータとして、’title=’でホームページのタイトル,’title=’でホームページのURLを渡します。今回はYahoo!Japanのホームページを指定しています。’width=’でウインドウの幅を渡し、’height=’でウインドウの高さを渡します。他に、「resizable=False」でウィンドウサイズを固定し、「text_select=False」でテキスト内容の選択禁止を設定します。さらに「confirm_close=True」でクロージングの迅速さを設定します。
最後にウィンドウオブジェクトとGUIループを開始するために、webview.start()を用います。これでGUIが構築、ウィンドウオブジェクトが表示されます。
■実行・検証
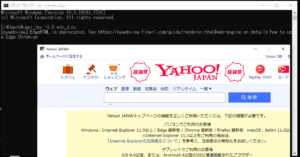
このスクリプトを「win_d.py」という名前で、Pythonが実行されている作業ディレクトリ(カレントディレクトリ)に保存し、コマンドプロンプトから実行してみます。

[pywebview] EdgeHTML is deprecated. See https://pywebview.flowrl.com/guide/renderer.html#web-engine on details how to use Edge Chromium
実行してみると、コマンドプロンプト上に上記のメッセージが表示され、その後ウインドウが表示され、今回指定したホームページが埋め込まれていることが確認できました。



コメント