PythonでPyQt5を使用しQRadioButton(ラジオボタン)のグループ化をしてみます。
QRadioButton()を用いることで、ユーザーが選択できるラジオボタンを作成できますが、QRadioButton(ラジオボタン)は1つだけあまり役に立たないので、複数のQRadioButton(ラジオボタン)を作成し、それをグループ化することで、ユーザーによって使いやすいものとなります。
今回はPyQt5を使用します。PyQt5はPythonの標準ライブラリではないので、事前にインストールする必要があります。
■Python
今回のPythonのバージョンは、「3.8.5」を使用しています。(Windows10)(pythonランチャーでの確認)
■QRadioButton(ラジオボタン)のグループ化をする
では、早速PyQt5を使用し、複数のQRadioButton(ラジオボタン)を作成し表示、そのQRadioButton(ラジオボタン)をグループ化するスクリプトを書いていきます。
■コード
import sys
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QGridLayout, QWidget
if __name__ == "__main__":
app = QApplication(sys.argv)
root = QWidget()
root.resize(300,300)
root.setWindowTitle('こんにちは、世界')
layout = QGridLayout()
radio1 = QtWidgets.QRadioButton(root)
radio1.setText("オプション:その1")
radio1.move(50,100)
layout.addWidget(radio1,0,0)
radio2 = QtWidgets.QRadioButton(root)
radio2.setText("オプション:その2")
radio2.move(50,150)
layout.addWidget(radio2,0,1)
root.show()
sys.exit(app.exec_())
今回はsysモジュールと、importでPyQt5でQtWidgets、「from import」でPyQt5.QtWidgetsのQApplication,QWidgetを呼び出します。
呼び出した後に、「if __name__ == ‘__main__’」で関数などをまとめたモジュールを作成します。
作成する内容は、app変数を定義し、QApplication()を用いて、QApplicationクラスのオブジェクトを作成し格納。格納後、root変数を定義し、QWidget()を用いてQWidgetクラスのオブジェクトを作成し格納。これはQtのすべてのUIオブジェクトの基本クラス。
格納後、resize()を用いて括弧内に任意のウィジェット(ウインドウ)のサイズを渡します。今回は300px×300pxを引数,パラメータとして渡します。
さらにsetWindowTitle()を用いて括弧内に表示させるウィンドウのタイトル(文字列)を渡します。今回は「こんにちは、世界」という日本語の文字列を引数,パラメータとして渡します。
ウィンドウのタイトルの設定を行った後に、layoutという変数を定義し、その中でQGridLayout()を用い、グループ化ウィジェットを作ります。
グループ化ウィジェットを作った後に、今度はQRadioButton(ラジオボタン)を作成します。radio1という変数を定義し、QtWidgets.QRadioButton()を用います。括弧内には引数,パラメータとしてrootを渡します。これでQRadioButton(ラジオボタン)が作成されます。
作成後、setText()を用いて、QRadioButton(ラジオボタン)内に表示させるテキスト(文字列)を括弧内に引数,パラメータとして渡します。今回は「オプション:その1」とします。
テキスト(文字列)の設定後、move()を用いてウインドウ内でQRadioButton(ラジオボタン)を表示させる位置を指定します。括弧内に引数,パラメータとして座標を渡します。第1の引数,パラメータはX座標、第2の引数,パラメータはY座標となります。今回は「50,100」としています。
テキスト(文字列)の設定を行った後に、今度は2つ目のQRadioButton(ラジオボタン)を作成するために、radio2という変数を定義します。定義後、QtWidgets.QRadioButton()を用いQRadioButton(ラジオボタン)を作成し、setText()を用いボタンに表示させるテキスト(文字列)を指定。指定後、move()を用いて最初に作成したボタンの下に、2つ目のボタンを表示させるために、move()を用いて、Y座標を位置を変更します。
変更後、先程作ったグループ化ウィジェットに、radio1変数とradio2変数に格納したボタンを、ウィジェットに追加するために、addWidget()を用います。addWidget()の括弧内には、第1の引数,パラメータとして、グループ化ウィジェットを渡し、第2の引数,パラメータとして”行”を渡しますが、今回は行の指定はないので「0」とします。第3の引数,パラメータとして”列”を渡します。今回はradio1変数が「0」で、radio2変数が「1」とします。
グループ化ウィジェットへの追加の設定後、show()を用いてウィジェット(ウインドウ)をモニター画面に表示させます。
最後にsys.exit(app.exec_())を用います。app.exec_()は、イベントのループを開始させることができます。さらにQtに制御を渡し、ユーザーがGUIからアプリケーションを閉じた時のみ、アプリケーションを終了となりますので、途中でイベントが終了することはありません。このsys.exit(app.exec_())を用いずに、実行すると、ウインドウがすぐに閉じてしまいます。
■実行・検証
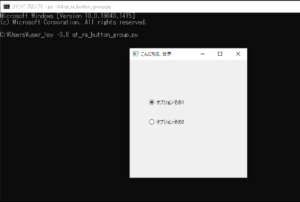
このスクリプトを「qt_ra_button_group.py」という名前で、Pythonが実行されている作業ディレクトリ(カレントディレクトリ)に保存し、コマンドプロンプトから実行してみます。
実行してみると、ウインドウ内に2つのQRadioButton(ラジオボタン)が表示されました。表示されたボタンは、QGridLayout()を用いて、グループ化されており、一度に1つのQRadioButton(ラジオボタン)のみしかチェックすることができません。別のボタンを選択すると、以前に選択したボタンはオフになることを、今回の検証で確認することができました。




コメント