PHPとMySQLを使用し画像ファイルをアップロードし、データベースに保存してみます。また、データベースに保存した画像ファイルをWebページ上で表示させてみます。
■環境
・Windows10
・Visual Studio Code 1.53.2
・レンタルサーバー「ヘテムル」
・FTPクライアント「FileZilla」
■レンタルサーバーでMySQLデータベースを作成する
PHPとMySQLを使用し画像ファイルをアップロードし、データベースに保存を行ってみますが、その前にレンタルサーバーでMySQLデータベースを作成します。今回はレンタルサーバー「ヘテムル」を使用します。
「ヘテムル」のコントロールパネルのログイン(https://admin.heteml.jp/)画面で、「ヘテムルID」と「パスワード」を入力し、「ログイン」ボタンをクリックします。
クリックすると、コントロールパネルの右側にメニューがありますので、「各種設定」から「データベース」をクリックします。
クリックすると、「データベース」の管理パネルが表示されますので、「データベース作成画面へ」というボタンをクリックします。
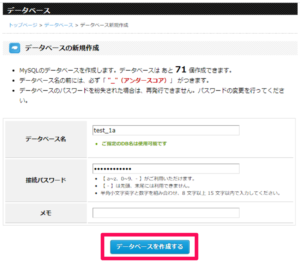
クリックすると、「データベース作成画面」が表示されます。こちらの画面で「データベース名」と「接続パスワード」を入力します。入力後、「メモ」欄がありますので、データベースに関することのメモを入力する場合は行います。その後、「データベースを作成する」ボタンをクリックします。
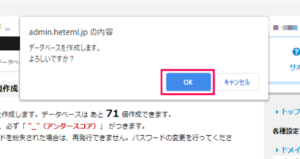
クリックすると、「admin.heteml.jpの内容」というポップアップが表示されます。「データベースを作成します。よろしいですか?」というメッセージが書かれていますので、「OK」ボタンをクリックします。
クリックすると、「データベース[データベース名]の作成が完了しました」と表示されます。これでデータベースの作成は完了となります。完了後、「戻る」ボタンをクリックします。
クリックすると、「データベース」の管理パネルが表示されますので、作成したデータベースが表示されていますので、この表示されているところでサーバー名「mysql○○○.phy.heteml.lan」といった記載がありますので、こちらの情報をコピーして保存します。
■作成したデータベースにテーブルを作成する
保存後、画像ファイル名を保存するためには、作成したデータベースにテーブルを作成する必要があります。今回は、MySQLデータベースにいくつかの基本的なフィールドを持つ「images」というテーブルを作成してみます。
作成する場合は、「データベース」の管理パネルで作成したデータベース名が表示されている右側に「phpMyadmin」ボタンがありますので、こちらをクリックします。
クリックすると、「phpMyadmin」のログイン画面が表示されますので、ユーザー名とパスワードを入力し、「Server Choice(サーバー名):」があっているかを確認し、「実行」ボタンをクリックします。
入力すると、「phpMyadmin」にログインできますので、データベース名をクリックし、「SQL」という項目をクリックします。クリックすると、「データベース ○○○○ 上でクエリを実行する:」と表示された入力画面が表示されます。
■コード
CREATE TABLE `images` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`file_name` varchar(255) COLLATE utf8_unicode_ci NOT NULL,
`uploaded_on` datetime NOT NULL,
`status` enum('1','0') COLLATE utf8_unicode_ci NOT NULL DEFAULT '1',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;この入力画面に上記のコードを入力します。今回は「images」という名前のテーブルを作成します。なお、テーブル内には、下記の内容(データ)が存在します。
■「id」
int(11):表示幅の指定
NOT NULL 制約(空の値(NULL)は入れない)
カラムに対して自動的に番号を生成するAUTO_INCREMENT
■「file_name」
UTF-8(3バイト文字)で255文字の格納が可能に指定、varchar(255)
照合順序を「utf8_unicode_ci」(COLLATE utf8_unicode_ci)
NOT NULL 制約(空の値(NULL)は入れない)
■「uploaded_on」
日付と時刻を格納するdatetime
NOT NULL 制約(空の値(NULL)は入れない)
■「status」
ENUM 型のカラム値は(1,0)
照合順序を「utf8_unicode_ci」(COLLATE utf8_unicode_ci)
NOT NULL 制約(空の値(NULL)は入れない)
DEFAULTでカラムのデフォルト値(‘1’)
PRIMARY KEY制約(’id’)
■その他
データベースエンジンを「InnoDB」にしてデフォルトの文字コードを「utf8」、照合順序を「utf8_unicode_ci」にして処理する(ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci)
入力後、「実行」ボタンをクリックします。
上記のような「images」という名前のテーブルが作成できます。
■MySQLデータベースに接続するためのファイルを作成する
作成後、Visual Studio Codeなどのコードエディタを開き、MySQLデータベースに接続するためのPHPファイルを作成します。
■コード
<?php
// データベースの構成
$dbHost = "サーバー名";
$dbUsername = "ユーザー名";
$dbPassword = "パスワード";
$dbName = "データベース名";
// データベース接続の構築
$db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName);
// 接続の確認
if ($db->connect_error) {
die("接続に失敗しました: " . $db->connect_error);
}
?>新規ファイルにコードを記述した後に、今回は「dbConfig.php」という名前で保存します。
■アップロードするファイルを選択できるHTMLフォームを作成する
次に、アップロードするファイルを選択できるHTMLフォームを作成します。再び、Visual Studio Codeなどのコードエディタを開き、ファイルを作成します。
■コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像をアップロード</title>
<meta name="description" content="画像ファイルをアップロードします。">
</head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data">
アップロードする画像ファイルを選択する:
<input type="file" name="file">
<input type="submit" name="submit" value="Upload">
</form>
</body>
</html>
ファイルにコードを記述した後に、「index.php」というファイル名で保存します。
■サーバーにファイルをアップロードしてデータベースに保存する
次に、サーバーにファイルをアップロードしてデータベースに保存するために、ファイルを作成します。このファイルで、画像アップロード機能を処理し、ユーザーにステータスメッセージを表示します。
■コード
<?php
// データベース設定ファイルを含む
include 'dbConfig.php';
$statusMsg = '';
// ファイルのアップロード先
$targetDir = "uploads/";
$fileName = basename($_FILES["file"]["name"]);
$targetFilePath = $targetDir . $fileName;
$fileType = pathinfo($targetFilePath,PATHINFO_EXTENSION);
if(isset($_POST["submit"]) && !empty($_FILES["file"]["name"])){
// 特定のファイル形式の許可
$allowTypes = array('jpg','png','jpeg','gif','pdf');
if(in_array($fileType, $allowTypes)){
// サーバーにファイルをアップロード
if(move_uploaded_file($_FILES["file"]["tmp_name"], $targetFilePath)){
// データベースに画像ファイル名を挿入
$insert = $db->query("INSERT into images (file_name, uploaded_on) VALUES ('".$fileName."', NOW())");
if($insert){
$statusMsg = " ".$fileName. " が正常にアップロードされました";
}else{
$statusMsg = "ファイルのアップロードに失敗しました、もう一度お試しください";
}
}else{
$statusMsg = "申し訳ありませんが、ファイルのアップロードに失敗しました";
}
}else{
$statusMsg = '申し訳ありませんが、アップロード可能なファイル(形式)は、JPG、JPEG、PNG、GIF、PDFのみです';
}
}else{
$statusMsg = 'アップロードするファイルを選択してください';
}
// ステータスメッセージを表示
echo $statusMsg;
?>ファイルにコードを記述し、「upload.php」というファイル名で保存します。
■データベースから画像を表示する
次に、データベースに登録したファイル名を元にして、サーバーからアップロードされた画像を取得し、Webページに画像を表示します。
■コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像をアップロード</title>
<meta name="description" content="画像ファイルをアップロードします。">
</head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data">
アップロードする画像ファイルを選択する:
<input type="file" name="file">
<input type="submit" name="submit" value="Upload">
</form>
<div>
<?php
// データベース設定ファイルを含む
include 'dbConfig.php';
// データベースから画像を取得する
$query = $db->query("SELECT * FROM images ORDER BY uploaded_on DESC");
if($query->num_rows > 0){
while($row = $query->fetch_assoc()){
$imageURL = 'uploads/'.$row["file_name"];
?>
<img src="<?php echo $imageURL; ?>" alt="" />
<?php }
}else{ ?>
<p>画像が見つからず表示されません..
</p>
<?php } ?>
</div>
</body>
</html>今回は先ほど作成した「index.php」のファイルを変更し、データベースに登録したファイル名を元にして、サーバーからアップロードされた画像を取得し表示させるスクリプトを追加します。
追加後、保存します。
■実行・検証
保存後、「dbConfig.php」、「index.php」、「upload.php」のファイルを、FTPクライアントを使用し、ヘテムルレンタルサーバーのサーバー上にアップロードし、スクリプト等の実行・検証を行います。
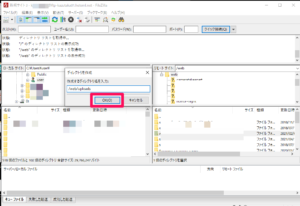
スクリプト等の実行・検証を行う前に、FTPクライアント(FileZilla)を使用し、サーバーにアクセスした際に、アップロードされた画像ファイルを保存するディレクトリを作成します。今回は「uploads」というディレクトリを作成します。
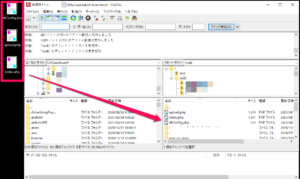
作成後、「dbConfig.php」、「index.php」、「upload.php」のファイルをアップロードします。
アップロード後、Webブラウザを起動させ、Webページにアクセスしてみます。アクセスすると、「アップロードする画像ファイルを選択する」と表示されており、「ファイルを選択」ボタンがありますので、クリックします。
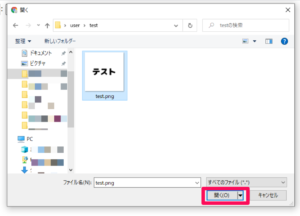
クリックすると、「開く」というウインドウが表示されますので、今回は検証ですので「test.png」というあらかじめ作成しておいたpng形式のファイルを選択し、「開く」ボタンをクリックします。
クリックすると、選択した画像ファイルがページ上に表示されます。この状態で「Upload」ボタンをクリックします。
クリックすると、「test.png が正常にアップロードされました」と表示されます。これでサーバー上に画像ファイルがアップロードされました。
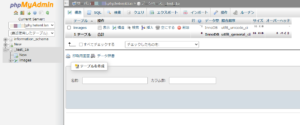
アップロード後、MySQLのデータベースを確認するため、phpMyAdminにログインすると、今回アップロードした画像ファイルが登録されていることが確認できました。
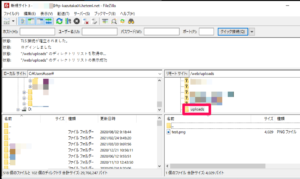
また先ほど作成した「uploads」というディレクトリに「test.png」の画像ファイルがアップロードされていることも確認できました。
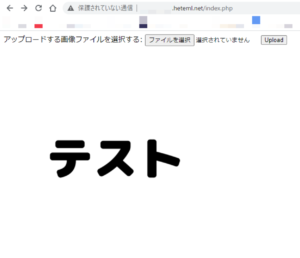
確認後、index.phpにアクセスします。アクセスすると、データベースに登録したファイル名を元にして、サーバーにアップロードした画像ファイルを取得し、Webページ上に表示させることができました。























コメント