PythonでEelを用いてオフラインのHTML/JS GUIアプリを作成・検証してみます。
今回はEelを用います。このライブラリは、Pythonの標準ライブラリではありませんので、事前にインストールする必要があります。
■Python
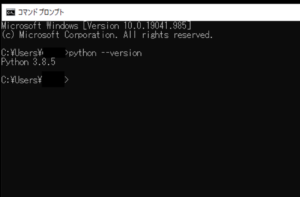
今回のPythonのバージョンは、「3.8.5」を使用しています。(Windows10)(pythonランチャーでの確認)
■ディレクトリを作成する
Eelを用いてオフラインのHTML/JS GUIアプリを作成してみますが、その前にディレクトリを作成します。
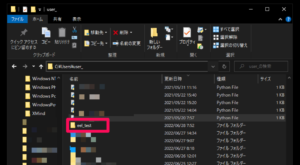
今回は「C:\Users\user_(フォルダパス)」内に「eel_test」というディレクトリを作成しました。このディレクトリ内にWebファイルやPythonスクリプトなどを配置していきます。
■Pythonのスクリプトファイルを作成
新しいディレクトリを作成後、「eel_test」内にPythonのスクリプトファイルを作成します。作成する際の参考はこちら(https://github.com/ChrisKnott/Eel/tree/master/examples/01%20-%20hello_world)。今回はコードもこちらのコードを参考に編集しています。
■コード
import eel
eel.init('web')
@eel.expose
def say_hello_py(x):
print('こんにちは %s' % x)
say_hello_py('田中さん')
eel.say_hello_js('吉田さん')
eel.start('hello.html', size=(300, 200))importでeelモジュールを呼び出します。その後、eel.init()を用いて「eel_test」ディレクトリ内に後から作る「web」ディレクトリを設定します。
設定後、「@eel.expose」とし、Javascriptに公開する関数を定義していきます。今回はsay_hello_pyという変数を定義し、関数が呼び出された時に実行される処理としては、print()を用いて文字列を出力させるものになります。
関数を定義後、say_hello_py()を用います。括弧内には引数,パラメータとして「% x」の部分に置き換える文字列を渡します。渡した後に、もう1つsay_hello_py()を用います。これは後で作成するhtmlファイル内のJavascript側で定義した関数のものになります。
最後にアプリを起動するために、eel.start()を用います。括弧内には第1の引数,パラメータとしてhtmlファイルを渡します。第2の引数,パラメータ(size=)として起動したアプリのサイズを渡します。
コードを記述後、「hello.py」という名前で「eel_test」ディレクトリ内に保存します。
保存後、「eel_test」ディレクトリ内に「web」ディレクトリを作成します。
■htmlファイルを作成する
「web」ディレクトリを作成後、「web」内にhtmlファイルを作成します。作成する際の参考はこちら(https://github.com/ChrisKnott/Eel/tree/master/examples/01%20-%20hello_world)。今回もこちらのコードを参考に編集しています。
■コード
<!DOCTYPE html>
<html>
<head>
<title>こんにちは、世界</title>
<script type="text/javascript" src="/eel.js"></script>
<script type="text/javascript">
eel.expose(say_hello_js);
function say_hello_js(x) {
console.log("Hello from " + x);
}
say_hello_js("Javascript World!");
eel.say_hello_py("Javascript World!");
</script>
</head>
<body>
こんにちは、世界!
</body>
</html>先程のPythonスクリプトと同じように関数を定義し、定義した関数が呼び出された時に実行される処理も、console.log()を用いて、文字列をWebコンソールに出力するものですが、「eel」とJavascriptの関数を呼び出すものとなっています。
このファイルを「hello.html」という名前で「web」ディレクトリ内に保存します。
■実行・検証
保存後、Windows10のコマンドプロンプトを起動します。起動後、Pythonが実行されている作業ディレクトリ(カレントディレクトリ)に移動しているかを確認します。
>cd eel_test
確認後、上記のコマンドを入力し、Enterキーを押します。cdコマンドで「eel_test」ディレクトリへ移動します。
>py -3.8 hello.py
移動後、上記のコマンドを入力し、Enterキーを押します。今回はPython側から呼び出してみます。
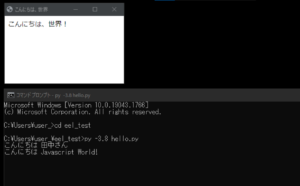
スクリプトを実行してみると、Webサーバーが起動し「http://localhost:8000/hello.html」のURLにアクセスし、ブラウザが開きます。なお「http://localhost:8000/」はデフォルト設定となっています。
ブラウザが開くと、「hello.html」に記述した内容が表示されます。さらに、今回はPython側から呼び出していますので、コマンドプロンプト上で「hello.py」内で定義した関数が呼び出され、実行された処理が出力されました。
出力されましたが、「hello.py」内には「eel.say_hello_js(‘吉田さん’)」というコードも記述していましたが、これは実行されず、「hello.html」内で定義した関数が呼び出され、実行された処理が出力されていること「”Javascript World!”」が確認できました。






コメント