簡単なWebページをIBMCloudにデプロイしてみます。
■PC環境
Windows10
■IBM Cloudにログインする
まずは、IBM Cloudにログインします。ログイン(https://cloud.ibm.com/login)ページはこちらです。
ログインページにアクセスすると、アカウント登録の際に発行されたIBMidを入力します。入力後「続行」ボタンをクリックします。
クリックすると、パスワードの入力欄が表示されますので、パスワードを入力し、「ログイン」ボタンをクリックします。
■DevOpsへ移動する
クリックすると、IBMCloudの管理画面が表示されます。右上のハンバーガーメニューをクリックします。
クリックすると、メニューが表示されますので「DevOps」をクリックします。
■ツールチェーンの作成
クリックすると、「ツールチェーン」という項目がありますので、その中で「ツールチェーンの作成」ボタンをクリックします。
クリックすると、「ツールチェーンの作成」ページが表示されます。この中で「Cloud Foundry アプリの開発」をクリックします。
■Cloud Foundry アプリの開発
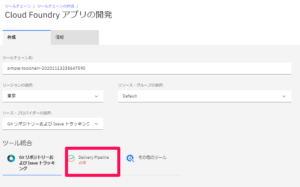
クリックすると、「Cloud Foundry アプリの開発」ページが表示されます。「ツールチェーン名:」の確認、変更する場合は変更を行います。今回はこのままで行います。
「リージョンの選択:」、「
クリックすると「Delivery Pipeline」の設定が表示されます。「アプリ名:」は確認、変更する場合は変更を行います。
「IBM Cloud API キー:」は、今回IBM Cloud API キーは持っていませんので、「新規」ボタンをクリックします。
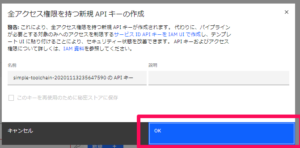
クリックすると、「全アクセス権限を持つ新規 API キーの作成」ウインドウが表示されます。「名前」は確認、変更する場合は変更を行います。「説明」は今回作成するIBM Cloud API キーの説明を入力しますが、入力しなくても問題はありません。今回は入力なしで行います。
最後に「OK」ボタンをクリックします。
クリックすると、IBM Cloud API キーが作成されて入力欄に表示されます。
次に「リージョン」の設定ですが、デフォルトでは「シドニー」になっています。これを変更します。
変更する内容は、「IBMCloudアカウント(https://cloud.ibm.com/account/)」の「Cloud Foundry の組織(https://cloud.ibm.com/account/cloud-foundry)」を確認します。確認すると、無料アカウントの場合は上記のような表示になっています。Cloud Foundry の組織に表示されている名前には、無料アカウントに登録したメールアドレスが表示されていますが、このメールアドレスを「リージョン」の「組織」に入力します。
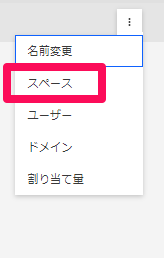
さらに「名前」の右側にボタンがあるのでクリックします。
クリックするとメニューが表示されますので、「スペース」をクリックします。
クリックすると「スペース」の情報が表示されます。名前に表示されているものを、「リージョン」の「スペース」に入力します。またリージョンが「米国南部」となっていますが、これはダラスのことなので、「リージョン」に「シドニー」をクリックして、「ダラス」に変更します。
変更後、
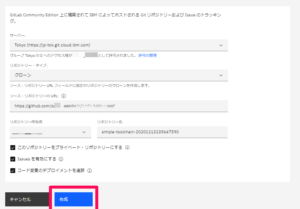
「サーバー:」、「リポジトリー・タイプ:」、「ソース・リポジトリーの URL:」、「リポジトリー所有者」、「リポジトリー名」は自動で設定されますので、変更したい場合はそれぞれの箇所を変更しますが、デフォルトでも問題はありませんので、進めます。
「このリポジトリーをプライベート・リポジトリーにする」、「Issuesを有効にする」、「コード変更のデプロイメントを追跡」も自動でチェックボックスにチェックが入っています。内容を確認し、変更したい場合はチェックを外します。
確認後、「作成」ボタンをクリックします。
クリックするとツールチェーンの作成が行われます。作成後「ツールチェーンの準備ができました。」と表示されます。
■Webページを作成する
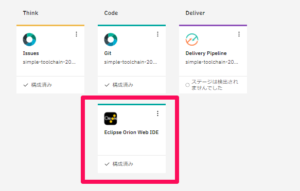
表示後、Webページを作成するために、「Eclipse Orion Web IDE」をクリックします。
クリックすると、「ワークスペースのセットアップ中」と表示されます。
表示後、エディター画面が表示されますので、右側のアプリ名が表示されている三角のボタンをクリックします。
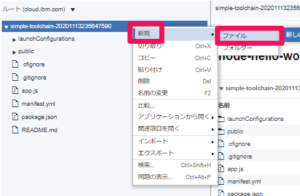
クリックすると、アプリ内に置かれているファイルが一覧で表示されます。表示後、「アプリ名」が表示されている箇所で右クリックします。クリックするとメニューが表示されますので、「新規」から「ファイル」をクリックします。
クリックすると、新規ファイルが作成されます。作成されたファイルを右クリックすると、メニューが表示されますので、「名前の変更」をクリックし、「index.html」と名前を変更します。
変更したindex.htmlの中身を上記のような形で編集します。
■マニフェストを作成する
編集後、マニフェストを作成しますので、アプリ内の中で「manifest.yml」というファイルをクリックします。
---
applications:
- buildpack: https://github.com/cloudfoundry/staticfile-buildpack.git
host: simple-website-${random}
name: simple-website-${random}
memory: 64M
stack: cflinuxfs2manifest.ymlの中身が表示されますので、これを上記の形に編集します。「${random}」の部分は、各自でランダムな文字列を入力します。
■アプリをデプロイする
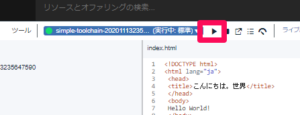
編集後、エディター画面上にある「ワークスペースからのアプリケーションのデプロイ」ボタンをクリックします。
クリックすると、「停止して再デプロイしますか?」というウインドウが表示されますので、「OK」ボタンをクリックします。
クリックすると、エディター画面上に「デプロイ中」と表示されます。完了するまでにはしばらくかかります。
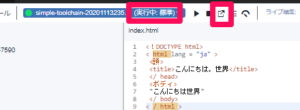
しばらくすると、「実行中:標準」と表示されます。これでデプロイは完了となります。最後にエディター画面上のボタンをクリックすると、今回作成したWebページが表示され確認できます。





























コメント