AWS初心者がAmazonEC2のLinuxインスタンスにPHPをインストールしてみます。またエディターVimを使ってみます。
前回、AWS初心者がAmazon EC2で作成したLinuxインスタンスをウェブブラウザで確認、セキュリティグループの設定を行ってみましたが、今回は作成したLinuxインスタンスにPHPをインストールしてみます。
■Amazon EC2で作成したLinuxインスタンスに接続
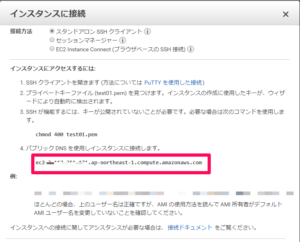
Amazon EC2のコンソールの「インスタンス」の画面から、作成したLinuxインスタンスを選択した状態で「接続」ボタンをクリックします。
クリックすると、「インスタンスに接続」のポップアップが表示されますので、こちらで「接続方法」の「スタンドアロン SSH クライアント」の「パブリック DNS を使用しインスタンスに接続します。」と書かれている下に表示されているパブリック DNSの情報をコピーします。
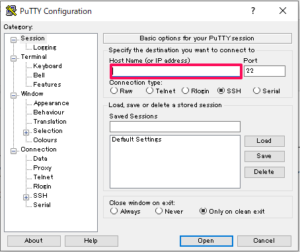
コピーした情報をSSHクライアント「PuTTY」を起動させて、「Host Name(or IP address)」下の入力欄に入力します。
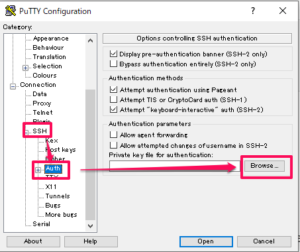
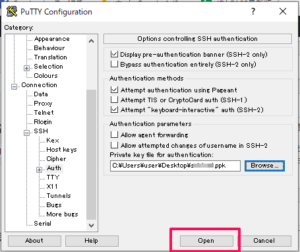
クリックし、左側の「Category」から「SSH」をクリックし、「Auth」を選択。「Auth」内の「Private key file for authentication」と表示されている右側にある「Browse..」をクリックします。
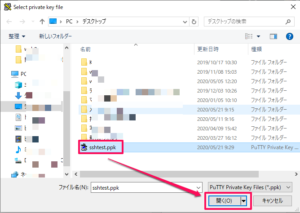
クリックすると、「Select private key file」というウインドウが表示され、こちらで「AWS初心者がAmazon EC2にスタンドアロン SSH クライアント接続し、Apacheをインストールする」の時に作成したppk形式のファイルを選択し、「開く」ボタンをクリックします。
クリックすると、Private keyが選択された状態になりますので、「Open」ボタンをクリックします。
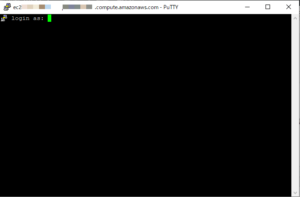
クリックすると、ウインドウが表示され、「login as:」と表示されていますので、
Amazon EC2のコンソールの「インスタンスに接続」というポップアップにも表示されていましたが、ユーザー名である「ec2-user」を今回入力します。
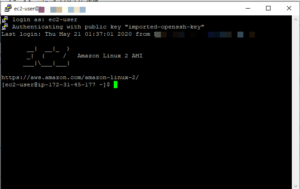
入力し、ENTERキーを押すと、接続されます。
■IPv4 パブリック IP(AmazonEC2のLinuxインスタンス)に表示されているページを書き換える
作成したAmazonEC2のLinuxインスタンスに接続できましたので、IPv4 パブリック IPに表示されているページを書き換えてみます。まずは、作成したAmazonEC2のLinuxインスタンスの中身を確認してみます。
中身を確認するためには、IPv4 パブリック IPにアクセスした時に表示されている「TestPage」の「If you are the website administrator:」にも書かれていますが、
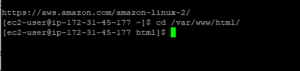
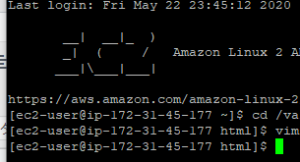
cd /var/www/html/
上記のコマンドを入力し、ENTERキーを押します。
ENTERキーを押すと、何も表示されません。何も表示されませんが、作成したAmazonEC2のLinuxインスタンスの中身は何もない状態となっています。
中身は何もないので、index.htmlを作ってみたいと思いますので、Vimというエディターを起動させてみます。
vim index.html
上記のコマンドを入力し、ENTERキーを押します。
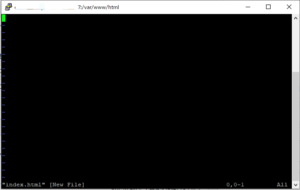
ENTERキーを押すと、画面がかわります。「”index.html” [New File] 」と下に表示されています。
このVimというエディターを起動させた状態で「i」を押します。
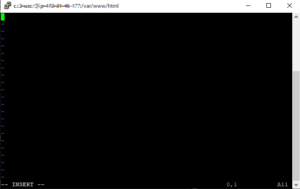
「i」を押すと、下に「–INSERT–」と表示されます。
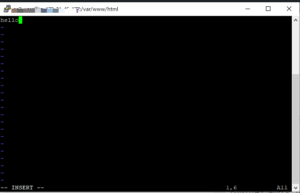
ここで「hello」と入力してみます。入力後、ESCAPEキーを押します。
ESCAPEキーを押すと、画面が変わり、「–INSERT–」の表示が消えます。
その後、Vimを終了するために、「:w」と入力し、ENTERキーを押します。
“index.html” E212: Can’t open file for writing
ENTERキーを押すと、上記の内容が表示されます。これは権限の影響でindex.htmlが作成できないということです。
このままではVimを終了することができないので、強制終了のために「:q!」を入力しENTERキーを押します。
ENTERキーを押すと接続した時と同じような画面に戻ります。
次に、先程は権限の影響でindex.htmlが作成できなかったですが、スーパーユーザーの特権レベル(sudo)を利用して、index.htmlを作成してみます。
sudo vim index.html
上記のコマンドを入力し、ENTERキーを押します。すると、先程と同じようにVimというエディターを起動させた状態になります。
こちらで、「i」を押し、「–INSERT–」と表示されている状態で、「hello」と入力します。入力後、ESCAPEキーを押します。
ESCAPEキーを押すと、画面が変わり、「–INSERT–」の表示が消えます。
その後、Vimを終了するために、「:w」と入力し、ENTERキーを押します。vimを終了する方法についてはこちらが参考になります。
ENTERキーを押すと、先程の「”index.html” E212: Can’t open file for writing」という表示はありません。つまり、index.htmlが作成されました。作成されたことを確認するために、ウェブブラウザでIPv4 パブリック IPにアクセスしてみます。
アクセスしてみると、「TestPage」だったものが書き換わり、Vimで編集した「hello」が表示されていることが確認できました。
■PHPをインストールする
IPv4 パブリック IPにVimで編集した「hello」が表示させることができました。次に、AmazonEC2で作成したLinuxインスタンスにはPHPがインストールされていませんので、PHPのインストールを行っていきます。
PuTTYで作成したAmazonEC2のLinuxインスタンスに接続した状態で、
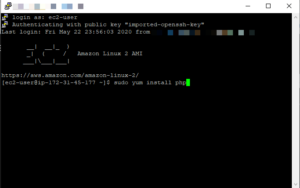
sudo yum install php
上記のコマンドを入力し、ENTERキーを押します。今回は、スーパーユーザーの特権レベル(sudo)を利用してインストールを行うため、「sudo」と入力しています。
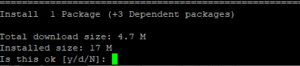
ENTERキーを押すと、パッケージが確認され、「Is this ok [y/d/N]:」と表示されますので「y」を入力し、ENTERキーを押します。押すとインストールが開始されます。
開始され、完了すると「Complete!」と表示されます。これでインストールは完了です。
インストールされたのかの確認をしたい場合は、
php -v
上記のコマンドを入力しENTERキーを押します。
ENTERキーを押すと、PHPのバージョンが表示され、確認できました。
























コメント