Python初心者がDjangoをWindows10にインストールしてみます。
参考:https://qiita.com/t-iguchi/items/f9052d259cec7fe54a00
Django(ジャンゴ)とは?
Djangoは、Pythonで実装されたウェブアプリケーションフレームワークです。Djangoには、素早く、簡単にウェブサイトを開発するのに役立つものが詰まったフレームワークである。
■Python
今回のPythonのバージョンは、「3.8.2」を使用しています。
■Pythonの仮想環境を作ることのできるvirtualenvをインストールする
Djangoをインストールする前に、Pythonの仮想環境を作ることのできるvirtualenvをインストールします。
pip install virtualenv
コマンドプロンプトで、上記のコマンドを入力し、ENTERキーを押します。
ENTERキーを押すと、インストールが開始され完了となります。
仮想環境を作成する
virtualenvがインストールされましたので、仮想環境を作っていきます。
virtualenv 環境の名前
コマンドプロンプトで上記のコマンドを入力すると、仮想環境が作られます。今回はテストで仮想環境を作っていきますので、
virtualenv test1
上記のコマンドをコマンドプロンプトに入力し、ENTERキーを押します。
ENTERキーを押すと、
‘virtualenv’ は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。
という表示がされます。調べてみるとWindows10で仮想環境を作る場合は、
python -m venv [環境を作成したいパス]
参考:https://qiita.com/naoki-funawatari/items/aca489658dbd82f9aef7
コマンドプロンプトで上記のコマンドを入力しないと作ることができない。再びコマンドプロンプトから上記のコマンドを入力しENTERキーを押す。
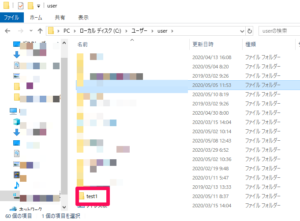
ENTERキーを押すと、何も表示されないが、確認してみると、C:\Users\user\test1に、
「test1」という仮想環境が作れていることを確認できました。
仮想環境の有効化
仮想環境が作られていることが確認できましたので、この仮想環境の有効化を行います。
[環境を作成したパス]\Scripts\activate
参考:https://narito.ninja/blog/detail/171/
コマンドプロンプトで、上記のコマンドを入力し、ENTERキーを押します。
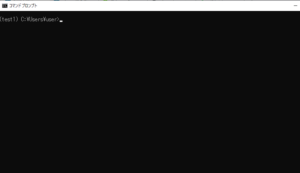
ENTERキーを押すと、「(test1) C:\Users\user> 」といった表示に変わり、仮想環境の有効化が完了となります。
Djangoをインストールする
仮想環境の有効化が行われましたので、仮想環境にDjangoをインストールします。
pip install django
コマンドプロンプトに上記のコマンドを入力しENTERキーを押します。
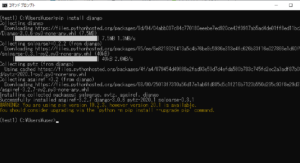
ENTERキーを押すと、インストールが開始され、「(test1) C:\Users\user>」の仮想環境下にDjangoがインストールされました。
WARNING: You are using pip version 19.2.3, however version 20.1 is available.
You should consider upgrading via the ‘python -m pip install –upgrade pip’ command.(警告:pipバージョン19.2 .3を使用していますが、バージョン20.1が利用可能です。 「python -m pip install –upgrade pip 」コマンドによるアップグレードを検討してください。)
WARNINGが表示されていますが、pipバージョンへのアップグレードの推奨、検討してくださいというものなので、「Django」自体はインストールが完了しているので、先に進めます。
■Webアプリケーションを作成してみる
仮想環境にDjangoがインストールされましたので、テストでWebアプリケーションを作成し表示させてみます。まずは、「プロジェクトを作成します」。
django-admin startproject mysite
コマンドプロンプトを開き、仮想環境下に上記のコマンドを入力し、ENTERキーを押します。
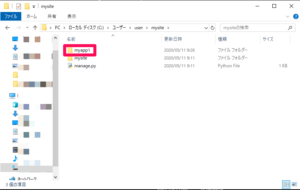
ENTERキーを押すと何も表示されませんが、カレントディレクトリに、
「mysite」というフォルダが作成されていることが確認できました。これで「mysite」プロジェクトが作成されました。
■プロジェクトにアプリケーションを追加する
「mysite」プロジェクトに、「myapp1」という名前のアプリケーションを追加します。
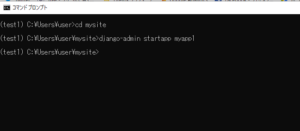
コマンドプロンプトを開き、仮想環境下に「mysite」フォルダのディレクトリへ移動するために、
cd mysite
参考:https://tonari-it.com/windows-cmd-cd/
上記のコマンドを入力しENTERキーを押します。
django-admin startapp myapp1
さらに「mysite」フォルダに「myapp1」を作成するために、上記のコマンドを入力しENTERキーを押します。
押すと、何も表示されませんが、カレントディレクトリを確認してみると、
「mysite」フォルダに「myapp1」フォルダが作成されていることが確認できました。
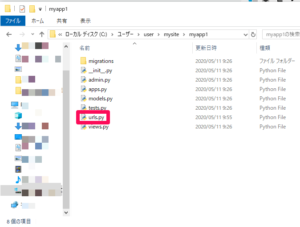
この「myapp1」フォルダに、
「urls.py」というファイルを作成します。
from django.conf.urls import url
from . import views
urlpatterns = [
url('', views.index, name='index'),
]urls.pyに上記をコードを記述し、保存します。
from django.conf.urls import url
from . import views
urlpatterns = [
url('', views.index, name='index'),
]次に「mysite」フォルダの「myapp1」の「views.py」を上記のコードに書き換え、編集します。
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url('myapp1/', include('myapp1.urls')),
url(r'^admin/', admin.site.urls),
]次に「mysite」フォルダの「mysite」の「urls.py」を上記のコードに書き換え、編集します。
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'myapp1', ]
次に「mysite」フォルダの「mysite」の「settings.py」のINSTALLED_APPSの部分を上記のコードに書き換え、編集します。
■動作確認
書き換え、編集が完了した後は、「myapp1」のアプリケーションの動作確認を行います。
コマンドプロンプトを開き、仮想環境下に、webserverを起動させる。
python manage.py runserver
上記のコマンドを入力し、ENTERキーを押す。
Watching for file changes with StatReloader
Performing system checks…Exception in thread django-main-thread:
Traceback (most recent call last):
File “C:\Program Files\WindowsApps\PythonSoftwareFoundation.Python.3.8_3.8.752.0_x64__qbz5n2kfra8p0\lib\threading.py”, line 932, in _bootstrap_inner
self.run()
File “C:\Program Files\WindowsApps\PythonSoftwareFoundation.Python.3.8_3.8.752.0_x64__qbz5n2kfra8p0\lib\threading.py”, line 870, in run
self._target(*self._args, **self._kwargs)
File “C:\Users\user\test1\lib\site-packages\django\utils\autoreload.py”, line 53, in wrapper
fn(*args, **kwargs)
File “C:\Users\user\test1\lib\site-packages\django\core\management\commands\runserver.py”, line 117, in inner_run
self.check(display_num_errors=True)
File “C:\Users\user\test1\lib\site-packages\django\core\management\base.py”, line 392, in check
all_issues = self._run_checks(
File “C:\Users\user\test1\lib\site-packages\django\core\management\base.py”, line 382, in _run_checks
return checks.run_checks(**kwargs)
File “C:\Users\user\test1\lib\site-packages\django\core\checks\registry.py”, line 72, in run_checks
new_errors = check(app_configs=app_configs)
File “C:\Users\user\test1\lib\site-packages\django\core\checks\urls.py”, line 40, in check_url_namespaces_unique
all_namespaces = _load_all_namespaces(resolver)
File “C:\Users\user\test1\lib\site-packages\django\core\checks\urls.py”, line 57, in _load_all_namespaces
url_patterns = getattr(resolver, ‘url_patterns’, [])
File “C:\Users\user\test1\lib\site-packages\django\utils\functional.py”, line 48, in __get__
res = instance.__dict__[self.name] = self.func(instance)
File “C:\Users\user\test1\lib\site-packages\django\urls\resolvers.py”, line 588, in url_patterns
patterns = getattr(self.urlconf_module, “urlpatterns”, self.urlconf_module)
File “C:\Users\user\test1\lib\site-packages\django\utils\functional.py”, line 48, in __get__
res = instance.__dict__[self.name] = self.func(instance)
File “C:\Users\user\test1\lib\site-packages\django\urls\resolvers.py”, line 581, in urlconf_module
return import_module(self.urlconf_name)
File “C:\Program Files\WindowsApps\PythonSoftwareFoundation.Python.3.8_3.8.752.0_x64__qbz5n2kfra8p0\lib\importlib\__init__.py”, line 127, in import_module
return _bootstrap._gcd_import(name[level:], package, level)
File “<frozen importlib._bootstrap>”, line 1014, in _gcd_import
File “<frozen importlib._bootstrap>”, line 991, in _find_and_load
File “<frozen importlib._bootstrap>”, line 975, in _find_and_load_unlocked
File “<frozen importlib._bootstrap>”, line 671, in _load_unlocked
File “<frozen importlib._bootstrap_external>”, line 783, in exec_module
File “<frozen importlib._bootstrap>”, line 219, in _call_with_frames_removed
File “C:\Users\user\mysite\mysite\urls.py”, line 20, in <module>
url(“myapp1/”, include(“myapp1.urls”)),
NameError: name ‘url’ is not defined
ENTERキーを押すが、上記のエラーが表示される。「名前「url」が定義されていません」とのことで調べてみると、上記の記事が参考になる。
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include
urlpatterns = [
url("myapp1/", include("myapp1.urls")),
url(r"^admin/", admin.site.urls),
]「mysite」フォルダの「mysite」の「urls.py」に「from django.conf.urls import url, include」という記述がなかったので書き換え、編集してみる。
再び、コマンドプロンプトを開き、仮想環境下に、webserverを起動させる。
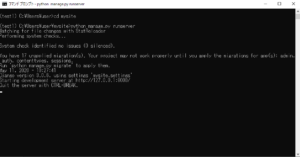
Watching for file changes with StatReloader
Performing system checks…System check identified no issues (0 silenced).
You have 17 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run ‘python manage.py migrate’ to apply them.
May 11, 2020 – 10:27:41
Django version 3.0.6, using settings ‘mysite.settings’
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
起動させてると、webserverが起動になる。表示されている「http://127.0.0.1:8000/」に、仮想環境下でwebserverが起動中に、アクセスしてみます。
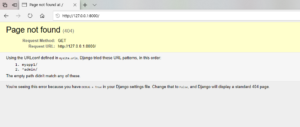
Page not found (404)
Request Method:
GET
Request URL:
http://127.0.0.1:8000/
Using the URLconf defined in mysite.urls, Django tried these URL patterns, in this order:
myapp1/
^admin/
The empty path didn’t match any of these.
You’re seeing this error because you have DEBUG = True in your Django settings file. Change that to False, and Django will display a standard 404 page.
アクセスすると、「Page not found (404)」と表示される。調べてみると、こちらの記事が参考になる。
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include
urlpatterns = [
url(r"^admin/", admin.site.urls),
url(r"^", include("myapp1.urls")),
]「mysite」フォルダの「mysite」の「urls.py」に、上記のコードへ書き換え、編集してみる。
編集した後、仮想環境下でwebserverを起動し、「http://127.0.0.1:8000/」へアクセスしてみる。
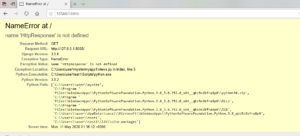
NameError at /
name ‘HttpResponse’ is not defined
Request Method:
GET
Request URL:
http://127.0.0.1:8000/
Django Version:
3.0.6
Exception Type:
NameError
Exception Value:
name ‘HttpResponse’ is not defined
Exception Location:
C:\Users\user\mysite\myapp1\views.py in index, line 5
Python Executable:
C:\Users\user\test1\Scripts\python.exe
Python Version:
3.8.2
Python Path:
[‘C:\\Users\\user\\mysite’,
‘C:\\Program ‘
‘Files\\WindowsApps\\PythonSoftwareFoundation.Python.3.8_3.8.752.0_x64__qbz5n2kfra8p0\\python38.zip’,
‘C:\\Program ‘
‘Files\\WindowsApps\\PythonSoftwareFoundation.Python.3.8_3.8.752.0_x64__qbz5n2kfra8p0\\DLLs’,
‘C:\\Program ‘
‘Files\\WindowsApps\\PythonSoftwareFoundation.Python.3.8_3.8.752.0_x64__qbz5n2kfra8p0\\lib’,
‘C:\\Users\\user\\AppData\\Local\\Microsoft\\WindowsApps\\PythonSoftwareFoundation.Python.3.8_qbz5n2kfra8p0’,
‘C:\\Users\\user\\test1’,
‘C:\\Users\\user\\test1\\lib\\site-packages’]
Server time:
Mon, 11 May 2020 01:36:12 +0000
アクセスすると「name ‘HttpResponse’ is not defined」と表示される。調べてみると、こちらの記事が参考になる。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("<h1>Hello, myapp1!</h1>")「mysite」フォルダの「myapp1」の「views.py」を上記のコードに書き換え、編集します。
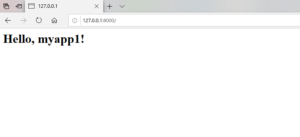
編集した後、仮想環境下でwebserverを起動し、「http://127.0.0.1:8000/」へアクセスしてみる。
アクセスしてみると、作成したWebアプリケーションが作動しました。
















コメント