Wampserver64を起動しPHP Simple HTML DOM ParserでWebスクレイピングしてみます。
■環境
・Windows10(Microsoft Edge)
・Visual Studio Code 1.53.2
・WampServer Version 3.2.3 64bit
・PHP Version 7.3.21
■ライブラリをダウンロードする
こちら(https://sourceforge.net/projects/simplehtmldom/files/)から、PHP Simple HTML DOM Parserをダウンロードします。
「Download Latest Version」という緑色のボタンがありますので、こちらをクリックします。
クリックすると、Webブラウザで指定されているファイルの保存場所に「simplehtmldom_1_9_1.zip」というファイルがダウンロードされます。今回は、Version1.9.1を使用します。
■ライブラリをWampserver64へ移動する
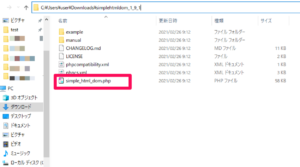
ダウンロード後、「simplehtmldom_1_9_1.zip」を解凍します。
解凍すると、フォルダ内に「simple_html_dom.php」というファイルがありますので、このファイルをWampserver64へ移動します。
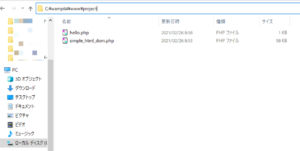
今回はWampserver64を「C:\wamp64\(フォルダパス)」でインストールしています。Wampserver64のフォルダ内の「C:\wamp64\www\project」というフォルダ内に、今回は移動させます。
■PHP Simple HTML DOM Parserを使用し、Webスクレイピングする
これで準備は整いましたので、PHP Simple HTML DOM Parserを使用し、Webスクレイピングしてみます。
■コード
<?php
include('simple_html_dom.php');
$html = file_get_html('https://www.yahoo.co.jp/');
echo $html->find('title',0) ->plaintext;
?>今回ダウンロードしたPHP Simple HTML DOM Parserをinclude()で取り込みます。
その後に、htmlという変数を定義し、その中にfile_get_html()でsimple_html_domオブジェクトを生成し、格納します。今回simple_html_domオブジェクトの括弧内には、「Yahoo!Japan」を指定し、スクレイピングを行ってみます。
その後、simple_html_domオブジェクト内のHTML要素から検索を行い、1番目に発見されたtitleタグを取得(find(‘title’,0))し、echo文で取得します。
■実行
このスクリプトを「hello.php」という名前で保存し、「simple_html_dom.php」のファイルが置かれているWampserver64内のフォルダ(C:\wamp64\www\project)に置きます。
置いた後に、Wampserver64を起動させます。
起動後、Webブラウザで「http://localhost/project/hello.php」にアクセスします。アクセスすると、PHP Simple HTML DOM Parserを使用し、今回指定した「Yahoo!Japan」のサイトへのスクレイピングが行われ、HTMLの要素が取得でき、echo文で出力できました。









コメント