Android Studio 4.1を使用して簡単なFlutterアプリケーションを作成する
PC環境
・Windows10
・Android Studio 4.1(日本語化)
・Flutter
■新規Flutterプロジェクトの作成
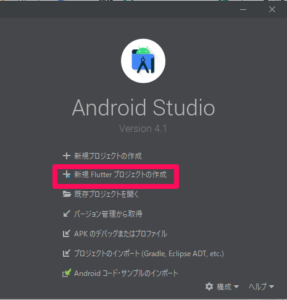
Android Studio 4.1を起動し、「新規Flutterプロジェクトの作成」をクリックします。
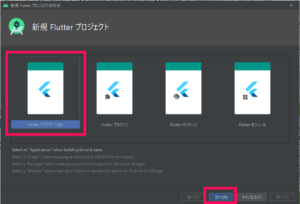
クリックすると、「新規Flutterプロジェクト」と表示されます。「Flutterアプリケーション」を選択し、「次へ」ボタンをクリックします。
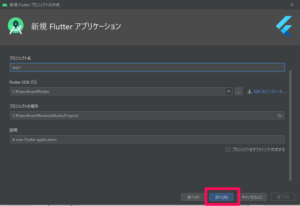
クリックすると、「プロジェクト名」を入力します。入力後、「Flutter SDKパス」を指定します。指定後、「プロジェクトの場所(保存場所)」を確認します。確認、プロジェクトの「説明」を入力します。
入力後「次へ」ボタンをクリックします。
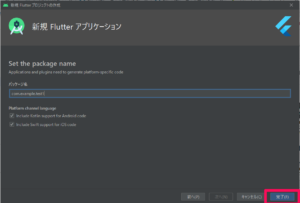
クリックすると、「Set the package name(パッケージ名を設定します)」、「Applications and plugins need to generate platform-specific code(アプリケーションとプラグインはプラットフォーム固有のコードを生成する必要があります)」と書かれていますので、「パッケージ名」にパッケージの名前を入力し、「完了」ボタンをクリックします。
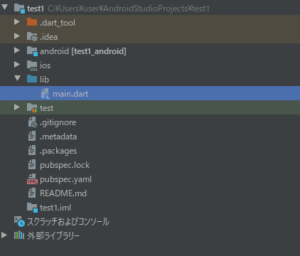
クリックすると、プロジェクトが作成されます。作成後、「プロジェクト」と「main.dart」が表示されます。「プロジェクト(今回はtest1)」の三角ボタンをクリックします。
クリックすると、プロジェクト内にあるフォルダとファイルの一覧が表示されます。作成していくにあたり、「lib」の「main.dart」を編集します。
■「Hello World」と表示させるアプリケーションを作成する
AndroidStudio4.1のメインウインドウで「main.dart」が表示されていますので、コードに編集します。
■コード
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World!',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home Page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World!',
)
),
);
}
}■実行・検証
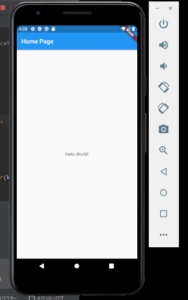
コードを編集後、エミュレータによる実行・検証を行います。
エミュレータによる実行・検証を行いましたが、「Hello World!」と表示することを確認できました。









コメント