Pythonでstreamlitを使用し簡単なWebアプリを作成してみます。
streamlitライブラリ・モジュールを使用しますので、事前にインストールしておく必要があります。streamlitライブラリ・モジュールはPythonの標準ライブラリではありません。
■Python
今回のPythonのバージョンは、「3.8.5」を使用しています。(Windows10)(pythonランチャーでの確認)
■streamlitを使用し、Webアプリを作成しタイトルなどを表示させる
では、streamlitを使用し、タイトルなどを表示させるスクリプトを書いていきます。
■コード
import streamlit as st
st.title("テスト")
st.text("テキスト1")
st.text("テキスト2")
st.markdown("### マークダウン1")
st.markdown("### マークダウン2")
st.markdown("### マークダウン3")インポートでstreamlitモジュールを呼び出します。その後は、st.title()関数でタイトルを表示、st.text()関数でテキストの表示、st.markdown()関数でマークダウンの表示を行ってみます。
■実行
このスクリプトを「web_app.py」という名前で保存し、コマンドプロンプトから実行してみます。
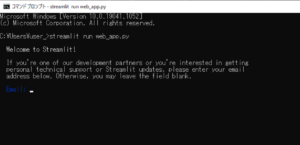
>streamlit run web_app.py <スクリプト名>
実行する際は、上記のコマンドを入力し、Enterキーを押します。
Welcome to Streamlit!(Streamlitへようこそ!)
If you’re one of our development partners or you’re interested in getting personal technical support or Streamlit updates, please enter your email address below. Otherwise, you may leave the field blank.(開発パートナーの方、または個人的なテクニカルサポートやStreamlitのアップデートをご希望の方は、以下にEメールアドレスを入力してください。それ以外の方は、空欄のままで結構です。)
Email:
Enterキーを押すと、上記のメッセージが表示されます。Streamlitのアップデートなどの情報がメールアドレスに届くので、希望する方は「Email:」の後にメールアドレスを入力します。
希望しない方は、「Email:」の後は入力せずに、Enterキーを押します。
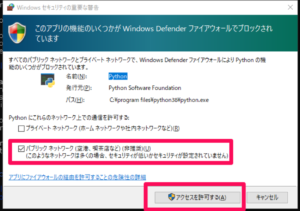
Enterキーを押すと、「Windowsセキュリティの重要な警告」というウインドウが表示されます。ウインドウ内には「このアプリの機能のいくつかがwindows defenderファイアウォールでブロックされています」と書かれており、アプリの「名前」が「Python」になっています。このアプリを許可するために、今回は「Pythonにこれらのネットワーク上での通信を許可する:」という項目から「パブリックネットワーク」のチェックボックスにチェックを入れます。
入れた後に、「アクセスを許可する」ボタンをクリックする。
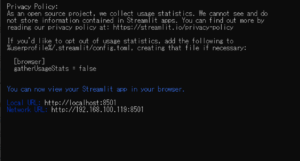
Privacy Policy: As an open source project, we collect_usage statistics.
We cannot see and do not store information contained in Streamlit apps.
You can find out more by reading our privacy policy at: https://streamlit.io/privacy-policy(プライバシーポリシー:オープンソースプロジェクトとして、私たちは_利用統計を収集しています。
Streamlitアプリケーションに含まれる情報を見ることはできませんし、保存することもありません。
詳細については、当社のプライバシーポリシーをご覧ください: https://streamlit.io/privacy-policy)If you’d like to opt out of usage statistics, add the following to
%userprofile%/.streamlit/config. toml, creating that file if necessary:(使用状況の統計を取らないようにするには、次の内容を「%userprofile%/.streamlit/config toml」に追加してください。「%userprofile%/.streamlit/config.toml」に追加し、必要に応じてそのファイルを作成します。)[browser] gatherUsageStats = false
You can now view your Streamlit app in your browser.(Streamlitアプリをブラウザで表示できるようになりました。)
Local URL: http://localhost:8501
Network URL: http://192.168.100.119:8501
クリックすると、コマンドプロンプト上に上記のメッセージが表示されます。表示後、「Local URL」か「Network URL」のいずれかのURLをコピーし、Webブラウザを起動。起動後、Webブラウザのアドレスバーに貼り付けてアクセスします。なお、上記のメッセージが表示後、自動的にWebブラウザが起動し、Webアプリが表示されます。
表示してみると、スクリプト内で指定した通りにタイトルやテキストが表示されていることが確認できました。







コメント