JavaScriptベースの、内部アプリケーションを構築するためのローコードのオープンソースフレームワーク、もしくはビジュアル開発プラットフォーム「Appsmith」に登録してみます。
■PC環境
>Windows 10
■Appsmithにサインアップする
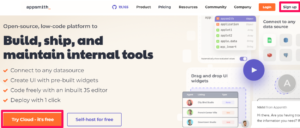
まずは、Webブラウザを起動し、Appsmith(https://www.appsmith.com/)にアクセスします。
アクセスすると、Webサイト上に「Try Cloud – it’s free」ボタンか、右上に「Sign up」ボタンがありますので、いずれかをクリックします。
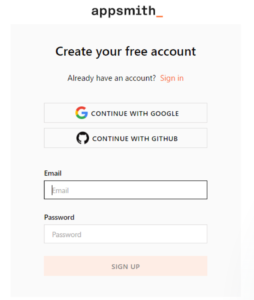
クリックすると、サインアップ(https://app.appsmith.com/user/signup)のページが表示されます。このページ内ではすでにお持ちのGoogleアカウントか、Githubアカウントで登録することができます。また「Email(メールアドレス)」と「Password(パスワード)」を入力することでも、サインアップすることができます。今回は「CONTINUE WITH GOOGLE」ボタンをクリックし、すでに持っているGoogleアカウントで登録を行ってみます。
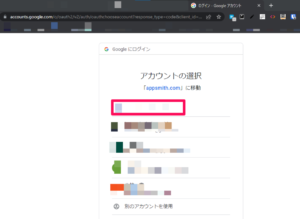
「CONTINUE WITH GOOGLE」ボタンをクリックすると、Googleアカウントのログインページが表示されますので、お持ちのアカウントを選択します。
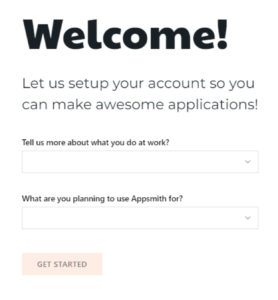
選択すると、「Welcome!」と表示されます。このページ内で「Tell us more about what you do at work?(仕事について詳しく教えてください。)」と「What are you planning to use Appsmith for?(Appsmithをどのような用途で利用する予定ですか?)」という質問に答えます。質問に答えるには「↓」のようなボタンがあるので、こちらをクリックします。クリックすると、質問の選択肢が表示されますので、いずれかを選択します。
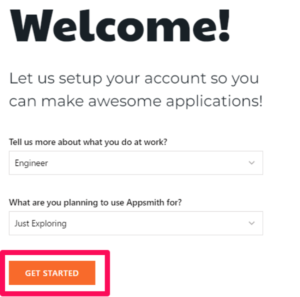
選択後、「GET STARTED」ボタンがクリックできる状態になりますので、クリックします。
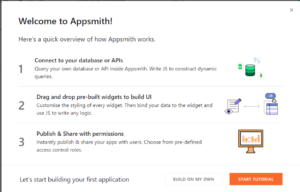
クリックすると、「Welcome to Appsmith!」というウインドウが表示されます。ウインドウ内の「START TUTORIAL」ボタンか、「BUILD ON MY OWN」ボタンのいずれかをクリックします。もしくは「☓」ボタンでウインドウを閉じます。「START TUTORIAL」ボタンをクリックすると、チュートリアルが開始されます。「BUILD ON MY OWN」ボタンをクリックすると、チュートリアルを見ず、自分で開発を行う画面にすぐに移動します。
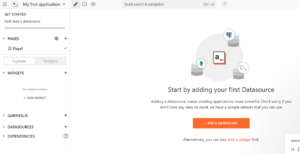
いずれかを選択すると、アプリケーションを構築、開発するための画面が表示されます。これでアカウント登録は完了となります。
なお、Appsmithの価格・料金についてですが、「Community」であれば無料で利用することができます。なお、「Business」のプランも存在します(https://www.appsmith.com/pricing)。










コメント