ESPr® Developer(ESP-WROOM-02開発ボード)を使用しFirebaseにデータを送信及び読み取りを行ってみます。
■環境
Windows10
Arduino 1.8.18
■「package_esp8266com_index.json」を追加のボードマネージャに追加
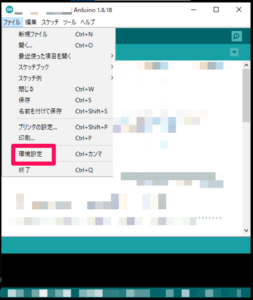
まずは、Arduino 1.8.18を起動します。
起動後、上部のメニューから「ファイル」をクリックし、「環境設定」をクリックします。
クリックすると「環境設定」のウインドウが表示され、追加のボードマネージャのURLに「http://arduino.esp8266.com/stable/package_esp8266com_index.json」を追加し、「OK」をクリックします。参考:https://github.com/esp8266/Arduino
■FirebaseArduinoをダウンロードからのライブラリ追加
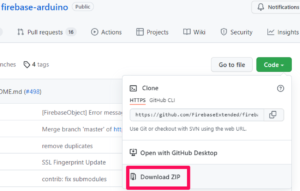
クリック後、FirebaseArduino(https://github.com/FirebaseExtended/firebase-arduino)のWebページにアクセスします。
アクセスすると、「Code」の緑色ボタンをクリックし、「Download ZIP」をクリックします。
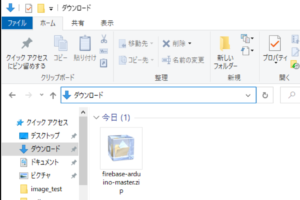
クリックすると、Webブラウザで指定されている保存場所に「firebase-arduino-master.zip」が保存されます。
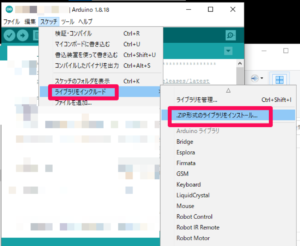
保存後、Arduinoのウインドウ上部にあるメニューから「スケッチ」の「ライブラリをインクルード」をクリックし、「.ZIP形式のライブラリをインストール..」をクリックします。
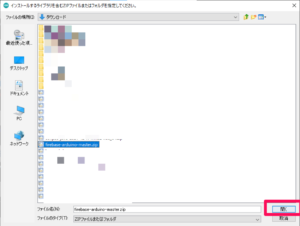
クリックすると、「インストールするライブラリを含むZIPファイルまたはフォルダを指定してください。」ウインドウが表示されますので、「firebase-arduino-master.zip」を指定し、「開く」ボタンをクリックします。クリックするとライブラリ追加が完了となります。
■依存関係のインストール
完了後、FirebaseArduinoの依存関係のインストールを行います。
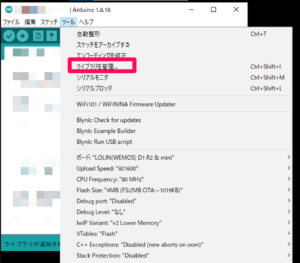
Arduinoのウインドウ上部にあるメニューから「ツール」の「ライブラリ管理」をクリックします。
クリックすると、「ライブラリマネージャ」ウインドウが表示されますので、左上部の検索窓で「ArduinoJson」と検索すると、ArduinoJsonライブラリが表示されますので、バージョンを少なくとも「5.13.1」にします。バージョンを変更後、「インストール」ボタンをクリックします。
クリックすると「インストール中」なり、ライブラリのインストールが完了します。
■スケッチ例を開く
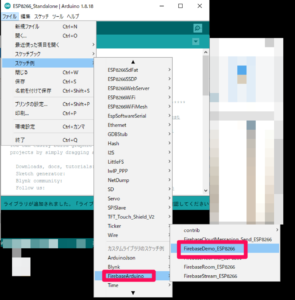
完了後、Arduinoのウインドウ上部にあるメニューから「ファイル」の「スケッチ例」をクリックし、「FirebaseArduino」の「FirebaseDemo_ESP8266」をクリックします。
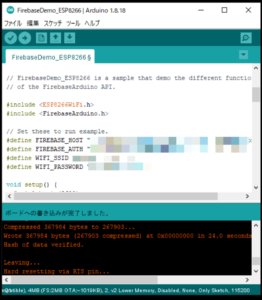
クリックすると、「FirebaseDemo_ESP8266」のスケッチがArduino上に開かれます。
■コード
#define WIFI_SSID "SSID" #define WIFI_PASSWORD "PASSWORD"
スケッチの上部の箇所の「SSID」と「PASSWORD」は、各自のWIFI認証情報を入力しておきます。
■Firebaseで新しいプロジェクトを作成する
入力後、Firebaseで新しいプロジェクトを作成します。Googleのアカウントを取得し、Firebase(https://console.firebase.google.com/u/1/)にアクセスし、プロジェクトの作成及び追加を行います。
プロジェクト名を入力し、「続行」ボタンをクリックします。今回は「eps8266test」とします。
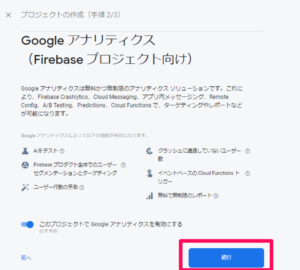
クリックすると、プロジェクトの作成手順の「Google アナリティクス (Firebase プロジェクト向け)」の項目になります。今回はアナリティクスを使用するので、有効にする設定はそのままで「続行」ボタンをクリックします。
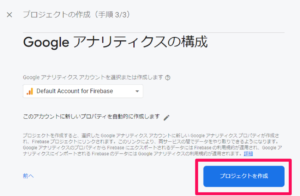
クリックすると、プロジェクトの作成手順の「Google アナリティクスの構成」の項目になります。今回は「Google アナリティクス アカウントを選択または作成します」では「Default Account for Firebase」に設定し、「プロジェクトを作成」ボタンをクリックします。
クリックすると、プロジェクトの作成が開始されます。
しばらくすると、「新しいプロジェクトの準備ができました」と表示されますので「続行」ボタンをクリックします。
■Realtime Databaseのデータベース作成
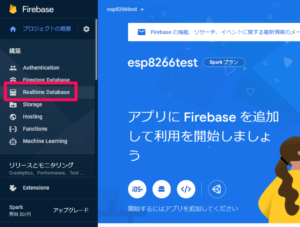
クリックすると、Firebaseのコンソール画面が表示されます。これでプロジェクトの作成は完了となります。
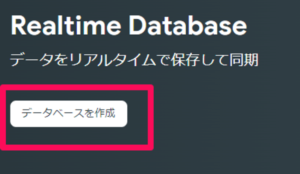
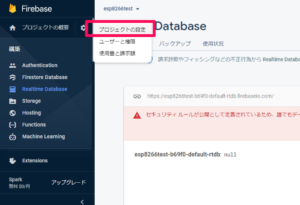
左側の「Realtime Database」をクリックします。
クリックすると、「Realtime Database」が表示され、「データベースを作成」ボタンが表示されているので、クリックします。
クリックすると、「データベースの設定」ウインドウが表示されます。ウインドウ内に「データベースのオプション」で「Realtime Database のロケーション」の設定が表示されていますので、今回は「米国(us-central1)」を選択し、「次へ」ボタンをクリックします。
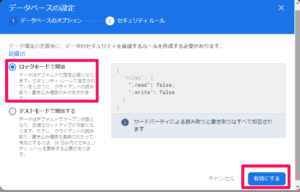
クリックすると、「セキュリティルール」が表示され、今回は「ロックモードで開始」を選択し「有効にする」ボタンをクリックします。
クリックすると、有効になります。その後、「Realtime Database」の「ルール」をクリックし、「ルールを編集」画面を表示します。
■コード(修正前)
{
"rules": {
".read": false,
".write": false
}
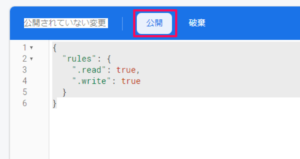
}■コード(修正後)
{
"rules": {
".read": true,
".write": true
}
}編集画面で上部の箇所を編集し、「公開」ボタンをクリックします。クリックするとルールが公開されます。
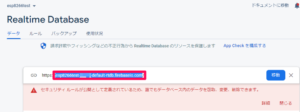
公開後、「Realtime Database」の「データ」で「esp8266test-***-default-rtdb.firebaseio.com」をコピーします。
■コード
#define FIREBASE_HOST "example.firebaseio.com"
コピー後、Arduino上で開いている「FirebaseDemo_ESP8266」スケッチ内の上記コードを編集します。
■コード
#define FIREBASE_HOST "esp8266test-***-default-rtdb.firebaseio.com"
編集すると、上記のような形になります。
編集後、Firebaseのコンソールで左側上部の歯車マークをクリックし、「プロジェクトの設定」をクリックします。
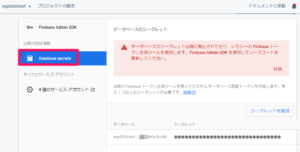
クリック後、「プロジェクトの設定」から「サービスアカウント」をクリックします。
クリック後「Database secrets」をクリックします。すると、「データベースのシークレット」が表示されますので、「シークレット」を「表示する」をクリックし、表示させます。
表示させたシークレットをコピーします。
■コード
#define FIREBASE_AUTH "token_or_secret"
コピー後、Arduino上で開いている「FirebaseDemo_ESP8266」スケッチ内の上記コードを編集します。
■コード
#define FIREBASE_AUTH "obYB30uVWUj********"
編集すると、上記のような形になります。
■ESPr® Developer(ESP-WROOM-02開発ボード)とPCを接続する。
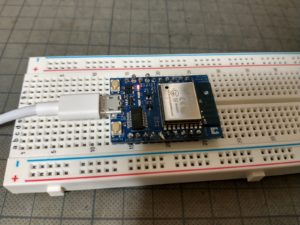
編集後、ESPr® Developer(ESP-WROOM-02開発ボード)とPCを接続します。
今回、ESPr® Developer(ESP-WROOM-02開発ボード)はスイッチサイエンスさん(https://www.switch-science.com/catalog/2500/)で購入しました。
ESPr® Developer(ESP-WROOM-02開発ボード)はブレッドボードに接続するため、ピンヘッダー(10ピン)を、大阪の「デジット 共立電子産業」さんに出向き、1個50円で購入。
購入後、ハンダ付けします。
ハンダ付け後、ブレッドボードに接続し、Micro(マイクロ)USBケーブルは別途購入したものを利用し、PCに接続します。
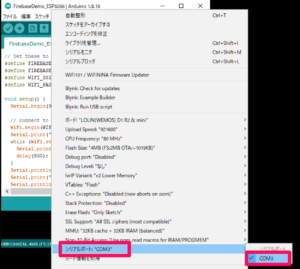
接続後、Arduinoのウインドウ上部にあるメニューから「ツール」の「シリアルポート」をクリックし、今回は「COM3」を選択します。
選択後、Arduinoのウインドウ上部の「マイコンボードに書き込む」ボタンをクリックします。
C:\Users\Karan\Documents\Arduino\libraries\firebase-arduino-master\src\FirebaseHttpClient_Esp8266.cpp: In member function 'virtual void FirebaseHttpClientEsp8266::begin(const string&)':
C:\Users\Karan\Documents\Arduino\libraries\firebase-arduino-master\src\FirebaseHttpClient_Esp8266.cpp:47:50: error: no matching function for call to 'begin(const char*, const char [60])'
47 | http_.begin(url.c_str(), kFirebaseFingerprint);
| ^
In file included from C:\Users\Karan\Documents\Arduino\libraries\firebase-arduino-master\src\FirebaseHttpClient_Esp8266.cpp:9:
C:\Users\Karan\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266.0.0\libraries\ESP8266HTTPClient\src/ESP8266HTTPClient.h:166:10: note: candidate: 'bool HTTPClient::begin(String, uint16_t, String)' (near match)
166 | bool begin(String host, uint16_t port, String uri = "/") attribute ((error("obsolete API, use ::begin(WiFiClient, host, port, uri)")));
| ^~~~~
C:\Users\Karan\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266.0.0\libraries\ESP8266HTTPClient\src/ESP8266HTTPClient.h:166:10: note: conversion of argument 2 would be ill-formed:
C:\Users\Karan\Documents\Arduino\libraries\firebase-arduino-master\src\FirebaseHttpClient_Esp8266.cpp:47:30: error: invalid conversion from 'const char*' to 'uint16_t' {aka 'short unsigned int'} [-fpermissive]
47 | http_.begin(url.c_str(), kFirebaseFingerprint);
| ^~~~~~~~~~~~~~~~~~~~
| |
| const char*
In file included from C:\Users\Karan\Documents\Arduino\libraries\firebase-arduino-master\src\FirebaseHttpClient_Esp8266.cpp:9:
C:\Users\Karan\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266.0.0\libraries\ESP8266HTTPClient\src/ESP8266HTTPClient.h:167:10: note: candidate: 'bool HTTPClient::begin(String, const uint8_t*)' (near match)
167 | bool begin(String url, const uint8_t httpsFingerprint[20]) attribute ((error("obsolete API, use ::begin(WiFiClientSecure, ...)")));
| ^~~~~
C:\Users\Karan\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266.0.0\libraries\ESP8266HTTPClient\src/ESP8266HTTPClient.h:167:10: note: conversion of argument 2 would be ill-formed:
C:\Users\Karan\Documents\Arduino\libraries\firebase-arduino-master\src\FirebaseHttpClient_Esp8266.cpp:47:30: error: invalid conversion from 'const char*' to 'const uint8_t*' {aka 'const unsigned char*'} [-fpermissive]
47 | http_.begin(url.c_str(), kFirebaseFingerprint);
| ^~~~~~~~~~~~~~~~~~~~
| |
| const char*
C:\Users\Karan\Documents\Arduino\libraries\firebase-arduino-master\src\FirebaseHttpClient_Esp8266.cpp: In member function 'virtual void FirebaseHttpClientEsp8266::begin(const string&, const string&)':
C:\Users\Karan\Documents\Arduino\libraries\firebase-arduino-master\src\FirebaseHttpClient_Esp8266.cpp:51:60: error: invalid conversion from 'const char*' to 'const uint8_t*' {aka 'const unsigned char*'} [-fpermissive]
51 | http_.begin(host.c_str(), kFirebasePort, path.c_str(), kFirebaseFingerprint);
| ^~~~~~~~~~~~~~~~~~~~
| |
| const char*
In file included from C:\Users\Karan\Documents\Arduino\libraries\firebase-arduino-master\src\FirebaseHttpClient_Esp8266.cpp:9:
C:\Users\Karan\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266.0.0\libraries\ESP8266HTTPClient\src/ESP8266HTTPClient.h:168:70: note: initializing argument 4 of 'bool HTTPClient::begin(String, uint16_t, String, const uint8_t*)'
168 | bool begin(String host, uint16_t port, String uri, const uint8_t httpsFingerprint[20]) attribute ((error("obsolete API, use ::begin(WiFiClientSecure, ...)")));
| ~~~~~~~~~~~~~~^~~~~~~~~~~~~~~~~~~~
exit status 1
Error compiling for board NodeMCU 1.0 (ESP-12E Module).書き込んだ際に、上記のエラーで書き込みできない場合は、Arduinoのウインドウ上部にあるメニューから「ツール」の「ボード」をクリックし「ボードマネージャ..」をクリックし、検索窓で「esp8266」と検索し、「’esp8266′ by esp8266 community」を表示させます。このボードのバージョンを「2.7.X」に変更し、インストールする。3.0.Xになると、マイコンボードへの書き込みが失敗する(https://github.com/FirebaseExtended/firebase-arduino/issues/520)。
なお、今回はESP8266 Boards(2.7.4)の「Generic ESP8266 Module」,「Upload Speed:115200」に設定すると、マイコンボードへの書き込みが完了しました。
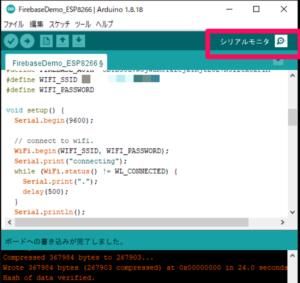
書き込み完了後、Arduinoのウインドウ上部にある「シリアルモニタ」をクリックします。
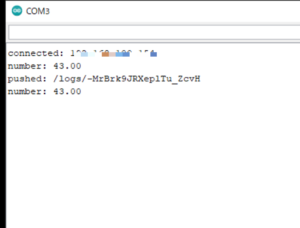
クリックすると、「connected(密接)」といった出力が表示されます。これでFirebaseにデータが送信されました。
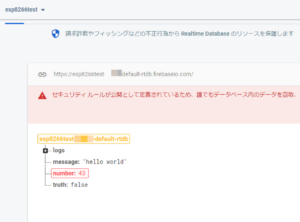
送信後、Firebaseのコンソールから「Realtime Database」の「データ」を確認すると、送信されたデータが、Realtime Databaseに格納されたことを確認できました。
■「Setting/number failed」と出力されデータが送信されない場合
マイコンボードへの書き込みが完了し、シリアルモニタを確認すると、Firebaseにデータが送信されず、「Setting/number failed」と出力される場合は、「C:\Users\user_\Documents\Arduino\libraries\firebase-arduino-master\src」内にある「FirebaseHttpClient.h」というファイルをコードエディタ等で開きます。
■コード
static const char kFirebaseFingerprint[] =
"93:49:BD:13:3F:AD:AE:EB:44:**:**:**:**:**:**:**:**:**:**:**"; // 2021-12開くと、上記のようなコードがありますので、「”93:49:BD:13:3F:AD:AE:EB:44:**:**:**:**:**:**:**:**:**:**:**”」のFingerprintsを変更します。
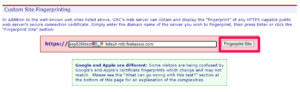
変更する際は、GRC | SSL TLS HTTPS Web Server Certificate Fingerprints(https://www.grc.com/fingerprints.htm)にアクセスします。アクセス後、「Custom Site Fingerprinting」の項目があり、URLの入力欄があります。
入力欄にFirebaseのコンソールから「Realtime Database」の「データ」に記載されているURLをコピーし、このURLを貼り付けて「Fingerprint Site」ボタンをクリックします。
クリックすると、「Security Certificate’s Authentic Fingerprint(セキュリティ証明書のオーセンティック フィンガープリント)」が出力されます。この欄に出力されているFingerprintをコピーします。
■コード
static const char kFirebaseFingerprint[] =
"**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**"; // 2021-12コピー後、先程のコードでFingerprintが記述された箇所(**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**:**)に貼り付けてファイルを保存します。保存後、再度マイコンボードへの書き込みを行うと、Firebaseにデータが送信されます。












































コメント