Amazon Lightsail(無料枠)でWordpress構築しWooCommerceでEC(ネットショップ)化してみます。
Amazon Lightsailとは、低価格でプロジェクト(WebサイトやWebサービス)をすばやく活性化させるための機能が多く用意されているVPS(仮想プライベートサーバー)サービスです。
■Amazon Lightsailの利用を開始する
WordPressを構築するために、Amazon Lightsail(https://aws.amazon.com/jp/lightsail/?did=ft_card&trk=ft_card)にアクセスします。
アクセスすると、ページ内に「Lightsailを無料で使用開始」ボタンがあるので、こちらをクリックします。
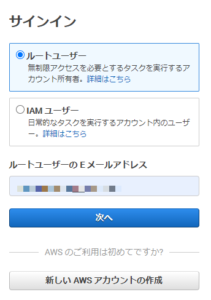
クリックすると、サインインページに移動しますので、すでにお持ちのアカウントでログインするか、「新しいAWSアカウントの作成」ボタンをクリックし、AWSアカウントを取得するかします。
AWSアカウントを取得するか、既にお持ちのアカウントでログインを行うと、「Lightsailへようこそ!」というウインドウが表示されますので、「では、始めましょう」ボタンをクリックします。
クリックすると、インスタンスを作成するページが表示されます。ページ内の「インスタンスロケーション」が、「東京」になっていることを確認します。
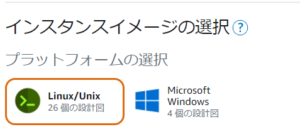
確認後、「インスタンスイメージの選択」の項目があります。プラットフォームの選択で「Linux/Unix」か「MicrosoftWindows」のどちらかを選択します。今回は、Wordpressを構築しますので、「Linux/Unix」を選択します。
選択後、「設計図の選択」の項目がありますので、「アプリ+OS」が選択されていることを確認し、「WordPress」を選択します。
選択後、「オプション」という項目があります。「起動スクリプトの追加」、「SSH キーペアの変更」、「自動スナップショットを有効化」とオプションがありますが、今回はこれらのオプションはなしでWordPressの構築を行います。
オプションの確認後、「インスタンスプランの選択」という項目があります。今回は「月次料金」、「$3.50 USD」(最初の1か月無料)を選択しますので、選択されているか確認します。
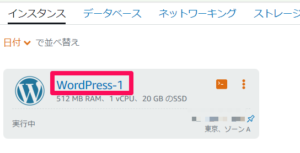
確認後、「インスタンスを確認」という項目があります。作成するインスタンスの名前を設定できます。今回は「WordPress-1」×「1」とします。
名前の設定ができましたら、「タグ付けオプション」という項目があります。「キーオンリータグ」、「キー値タグ」というオプションがありますが、今回これらのオプションはなしで、WordPressの構築を行います。
オプションを確認後、ページ内の一番下に「インスタンスの作成」ボタンがありますので、こちらをクリックします。
クリックすると、インスタンスが作成され、「実行中」となります。これでインスタンスの作成は完了となります。
■ネットワーキングを設定する
インスタンスの作成完了後、作成されたインスタンスの名前をクリックします。
クリックすると、「ネットワーキング」という項目がありますので、こちらをクリックします。
クリックすると、「IPアドレス」という項目がありますので、「パブリック IP」に「静的IPの作成」ボタンがありますので、こちらをクリックします。
クリックすると、「静的 IP アドレスの作成」のページが表示されます。ページ内に「インスタンスへのアタッチ」という項目があり、インスタンスを選択しますと表示されている箇所に三角ボタンがあるのでこちらをクリックします。
クリックすると、メニューが表示されますので、先ほど作成したインスタンスを選択します。
選択後、「静的IPの指定」という項目があります。静的IPの名前を設定できます。今回は表示されている名前のままで静的IPの作成を進めます。
なお、作成したインスタンスにアタッチされている間のみ、静的IPアドレスは無料で利用することができます。
最後に「静的 IP アドレスの作成」のページ下にある「作成」ボタンをクリックします。
クリックすると、静的 IP アドレスの作成が行われ、作成完了後、「静的パブリック IP アドレス」が表示されます。これで静的 IP アドレスの作成は完了となります。
■WordPressの設定を行う
静的 IP アドレスの作成完了後、ページ上の「ホーム」ボタンをクリックします。
クリックすると、インスタンスのホームへ移動します。移動後、作成したインスタンスの名前をクリックします。
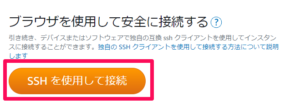
クリックすると、「ブラウザを使用して安全に接続する」という項目がありますので、項目内に「SSHを使用して接続」ボタンがありますので、こちらをクリックします。
クリックすると、「ターミナル|Lightsail」というウインドウが表示され、作成したインスタンスに接続されます。
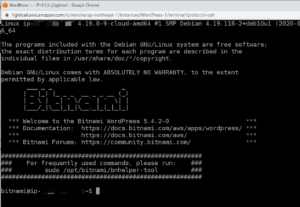
接続後、「Welcome to the Bitnami WordPress」といった表示がされます。
bitnami@ip-○○-○○:~$
上記が表示されている箇所がありますので、下記のコマンドを入力しEnterキーを押します。
cat bitnami_application_password
Enterキーを押すと、パスワードが表示されますので、保存します。
保存後、「ターミナル|Lightsail」というウインドウ上の「☓」ボタンをクリックし、ウインドウを閉じます。
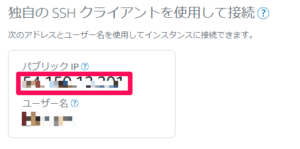
閉じた後に、「ブラウザを使用して安全に接続する」という項目の下に「パブリック IP」が表示されています。
http://(パブリック IP)/wp-admin
表示されているパブリックIPを上記にURLにあわせてコピーします。コピーしたものを、Webブラウザのアドレスバーに貼り付けてアクセスします。
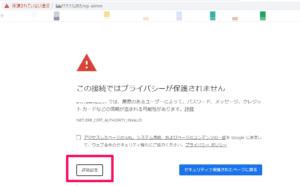
アクセスすると、「この接続ではプライバシーが保護されません」と表示される場合があります。この場合は「詳細設定」ボタンをクリックします。
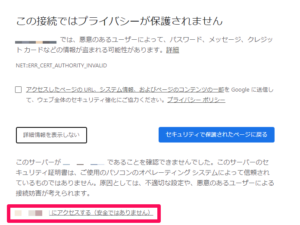
クリックすると、「(パブリック IP)にアクセスする(安全ではありません)」という文字があるので、こちらをクリックします。
クリックすると、WordPressのログインページが表示されます。
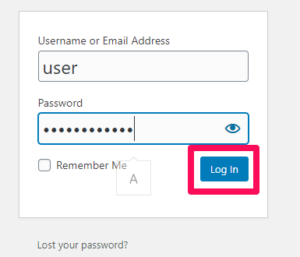
表示された後に「Username or Email Address」の入力欄に「user」と入力します。Passwordは「ターミナル|Lightsail」というウインドウで表示したパスワードを入力し、「Log in」ボタンをクリックします。
クリックすると、WordPressの管理画面にログインできます。
これでWordPressの構築は完了となります。
■WooCommerceでEC(ネットショップ)化する
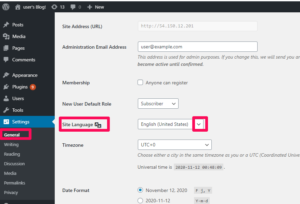
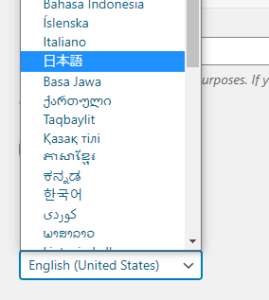
完了後、WordPressが英語表記になっていますので、日本語表記にするために、左側のメニューから「Settings」をクリックし、「Site Language」が「English」になっているので、こちらをクリックします。
クリックすると、メニューが表示されるので、「日本語」を選択します。
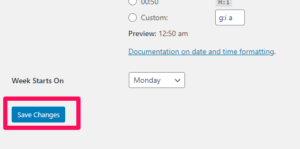
選択後、「Settings」の一番下に「Save Changes」ボタンがありますので、こちらをクリックします。クリックすると、日本語表記になります。
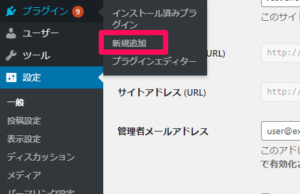
その後、左側のメニューから「プラグイン」をクリックし、「新規追加」をクリックします。
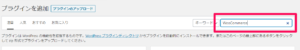
クリックすると、「プラグインを追加」が表示されます。ページ内の「右側」に「キーワード」と表示されていますので、「WooCommerce」と入力します。
入力すると「WooCommerce」のプラグインが表示されますので、「今すぐインストール」ボタンをクリックします。
クリックすると、プラグインのインストールが開始され、しばらくすると「有効化」ボタンが表示されますので、こちらをクリックします。
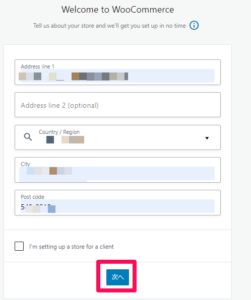
クリックすると、「Welcome to WooCommerce」と表示されますので、まず住所の設定を行います。郵便番号や国などの設定を行い「次へ」ボタンをクリックします。
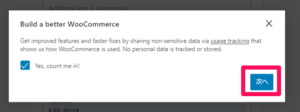
クリックすると、「WooCommerceの使用方法を示す使用状況追跡を介して機密性の低いデータを共有することにより、改善された機能とより迅速な修正を取得します。個人データは追跡または保存されません。(Get improved features and faster fixes by sharing non-sensitive data via usage tracking that shows us how WooCommerce is used. No personal data is tracked or stored.)」と表示されますので、「Yes」のチェックボックスにチェックを入れ、「次へ」ボタンをクリックします。
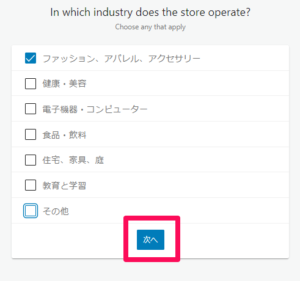
クリックすると、「In which industry does the store operate?(ストアはどの業界で運営されていますか?)」と表示されますので、業界を選択、もしくはその他で業界を入力します。今回は「ファッション、アパレル、アクセサリー」とします。
選択後、「次へ」ボタンをクリックします。
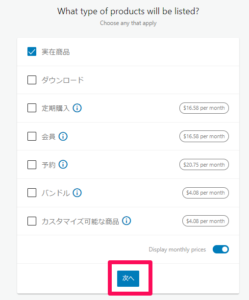
クリックすると、「What type of products will be listed?(
どのような種類の製品がリストされますか?)」と表示されますので、表示されている中から選択します。今回は「実在商品」を選択します。
選択後、「次へ」ボタンをクリックします。
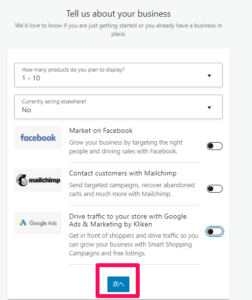
クリックすると、「Tell us about your business(あなたのビジネスについて教えてください)」と表示されますので、「How many products do you plan to display?(いくつの商品を展示する予定ですか?)」、「Currently selling elsewhere?(現在他の場所で販売していますか?)」の質問に選択肢の中から回答します。今回は仮で設定しています。
質問に回答後、「次へ」ボタンをクリックします。
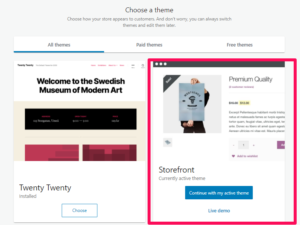
クリックすると、「Choose a theme(テーマを選択してください)」と表示されますので、今回は「Storefront」というテーマを選択します。
選択すると、「Enhance your store with WooCommerce Shipping & Tax(WooCommerce Shipping&Taxでストアを強化する)」と表示されます。強化することで、すべての注文に正しい税率が自動的に請求されたり、注文の配送ラベルを印刷して、郵便局での時間を節約できます。
今回は「結構です」ボタンをクリックします。
クリックすると、「WooCommerceストアのオンライン本社へようこそ!」と表示されますので、を内容にするために、「次へ」ボタンをクリックします。クリックすると、WooCommerceストアの紹介がされます。
「Next」ボタンでウイザードを進めていき、「Let’s go」ボタンをクリックします。
これでWooCommerceのインストールは完了となります。
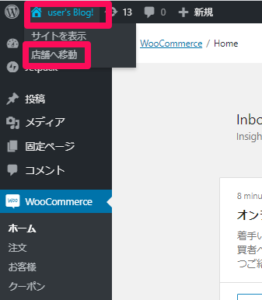
完了後、WordPress管理画面上の「user’s Blog!」にマウスをあわせて、「店舗へ移動」をクリックします。
クリックすると、WordPressがEC(ネットショップ)化していることが確認できます。




















































コメント