Google Apps Scriptを使用して自動的にSlackにメッセージを通知してみます。
■PC環境
Windows10
■Slackのサインイン
まずは、Slackのサインインページ(https://slack.com/intl/ja-jp/signin#/signin)にアクセスします。アクセス後、「Googleで続行する」ボタンか「メールでサインイン」のいずれかの方法でログインします。
■アプリ(ボット)を作成する
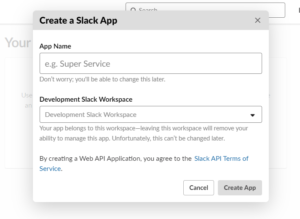
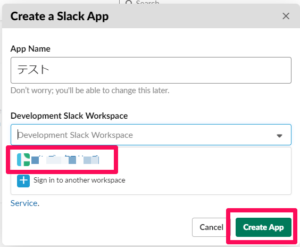
ログイン後、「Slack API: Applications | Slack」のページにアクセスします。アクセスすると「Create a Slack App(Slackアプリを作成する)」というウインドウが表示されます。このウインドウ内で「App Name(アプリ名)」を入力し、「Development Slack Workspace(開発Slackワークスペース)」で、入力欄に「Development Slack Workspace」と表示されていますので、こちらをクリックします。
クリックすると、プルダウンメニューが表示され、ログインしているワークスペースが表示されますので、こちらをクリックします。クリック後「Create App(アプリを作成する)」ボタンをクリックします。
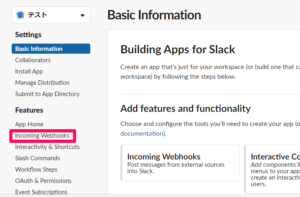
クリックすると、アプリが作成されます。作成後、左側メニューに「Features」という項目があり、その中に「Incoming Webhooks」と書かれていますので、こちらをクリックします。
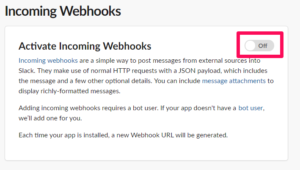
クリックすると、「Activate Incoming Webhooks」と書かれている右側に「ON/OFF」ボタンがありますので、「OFF」の状態になっていますので、「ON」にきりかえます。
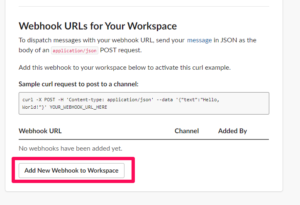
「ON」の状態にすると「Webhook URLs for Your Workspace」という項目が追加されますので、この項目の下に「Add New Webhook to Workspace」ボタンが表示されますので、表示されたことを確認します。
確認後、左側のメニューで「Features」という項目の「App Home」と書かれていますので、こちらをクリックします。クリック後「App Display Name」と書かれている右側に「Edit」ボタンがあるので、こちらをクリックします。
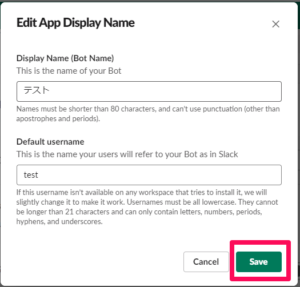
クリックすると「Edit App Display Name」というウインドウが表示されます。ウインドウ内の「Display Name (Bot Name)」に表示する名前(ボットの名前)を入力します。入力後、「Default username」にユーザーがボットを参照する名前を入力します。
入力後、「Save(保存)」ボタンをクリックします。
クリック後、再び「Incoming Webhooks」の「Webhook URLs for Your Workspace」に表示された「Add New Webhook to Workspace」ボタンをクリックします。
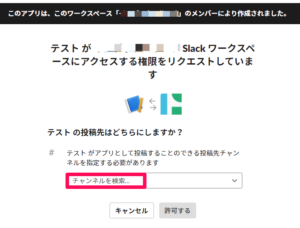
クリックすると、「テスト(ボット名) が Slack ワークスペースにアクセスする権限をリクエストしています」と書かれたページが表示されます。こちらで「チャンネルを検索」と表示されている箇所をクリックします。
クリックすると、プルダウンメニューが表示されますので、今回は「ダイレクトメッセージ」の「(自分)」と書かれている箇所をクリックします。
クリックすると、テスト(ボット名)がアプリとして投稿することのできる投稿先チャンネルを指定されましたので、「許可する」ボタンをクリックします。
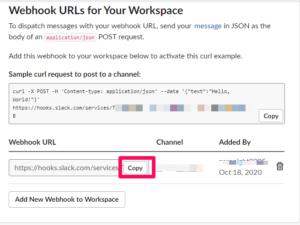
クリックすると、「Webhook URLs for Your Workspace」の「Webhook URL」、「Channel」、「Added By」に新しい情報が追加されますので、「Webhook URL」の「Copy」ボタンをクリックし、URLの情報を保存します。
■Google Apps Scriptにアクセスする
URLの情報を保存した状態で、Google Apps Script(https://script.google.com/home)にアクセスします。
アクセスすると左側のメニューに「新しいプロジェクト」ボタンがありますのでクリックします。
クリックすると、「スクリプトエディタ」が開きますので、こちらでプログラムを作成していきます。
■アプリ(ボット)を使用し、Slackにメッセージを通知する
■コード
function postSlack() {
var jsonData =
{
"text" : 'テストメッセージ'
};
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch('https://hooks.slack.com/services/(Webhook URL)', options);
}■実行・検証
今回のプログラムがちゃんと実行できるか検証を行います。
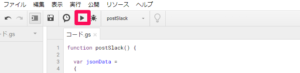
スクリプトエディタの上部に三角のボタンがありますので、こちらをクリックします。
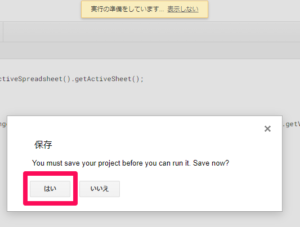
クリックすると、「保存」というウインドウが表示されます。「You must save your project before you can run it. Save now?(プロジェクトを実行する前に、プロジェクトを保存する必要があります。今すぐ保存?)」と質問されますので、「はい」ボタンをクリックします。
クリックすると、「Edit Project Name(プロジェクト名の編集)」というウインドウが表示されますので、「Enter new project name(新しいプロジェクト名を入力してください)」と表示されている入力欄にプロジェクト名を記入します。今回は「無題のプロジェクト」とします。
入力後、「OK」ボタンをクリックします。これでプロジェクトが保存されます。
保存後、再度三角のボタンをクリックします。
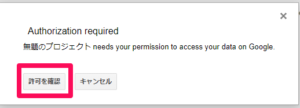
クリックすると、「Authorization required(認証が必要です)」というウインドウが表示されます。今回のプロジェクトには、「needs your permission to access your data on Google.(Googleのデータにアクセスするには、許可が必要です。)」と書かれていますので、「許可を確認」ボタンをクリックします。
クリックすると、「Googleにログイン」というウインドウが表示されます。「アカウントの選択」と表示されていますので、現在お使いのGoogleアカウントを選択します。
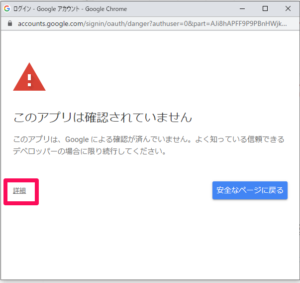
選択すると、「このアプリは確認されていません」と書かれたウインドウが表示されます。「このアプリは、Google による確認が済んでいません。よく知っている信頼できるデベロッパーの場合に限り続行してください。」と書かれており、警告のような表示で驚くかもしれませんが、「詳細」と書かれている文字をクリックします。
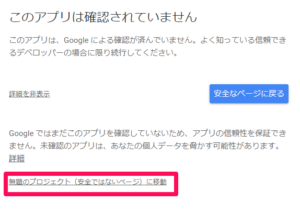
クリックすると、「Google ではまだこのアプリを確認していないため、アプリの信頼性を保証できません。未確認のアプリは、あなたの個人データを脅かす可能性があります。」などの追加の文章が表示されますので、「(安全ではないページ)に移動」という文字をクリックします。
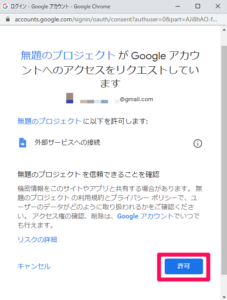
クリックすると、「ログイン – Googleアカウント」の「無題のプロジェクト(プロジェクト名) が Google アカウントへのアクセスをリクエストしています」というウインドウが表示されます。
外部サービスへの接続
この時、上記がプロジェクトに許可されていることを確認しておきます。
確認後、「許可」ボタンをクリックします。
クリックすると、「スクリプト関数が見つかりません: myFunction」と表示されます。
表示されますが、再度三角のボタンをクリックすると、プログラムが実行されます。
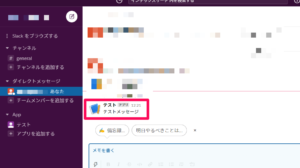
実行後、Slackのワークスペースで「ダイレクトメッセージ」から「(自分・あなた)」を確認すると、「テスト」というApp(Bot)からメッセージが通知されていることが確認できました。
■トリガーを設定する(指定した分/時間/日付/週/月に通知する)
トリガーを設定する(指定した分/時間/日付/週/月に通知する)こともできます。「
スクリプトエディタ」の上部メニューに時計のマークがありますので、こちらをクリックします。
クリックすると、「プロジェクトのトリガー」のページが表示されますので、ページ下部の「トリガーを追加」ボタンをクリックします。
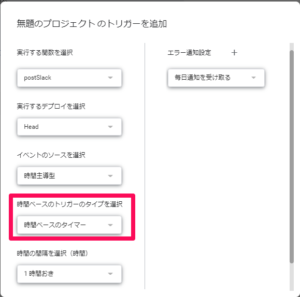
クリックすると、「(プロジェクト名)のトリガーを追加」というウインドウが表示されますので、「時間ベースのトリガーのタイプを選択」の「時間ベースのタイマー」をクリックします。
クリックすると、特定の時間/時間/日付/週/月ベースのタイマーが選択できます。いずれかを選択し、特定の時間/時間/日付/週/月に自動的にメッセージを通知することができます。





























コメント