Webブラウザ上でface-api.js/JavaScriptによる簡単な顔認識を行ってみます。
今回は、Tensor Flow上に構築されたface-api.js(https://github.com/justadudewhohacks/face-api.js)ライブラリを使用して、顔認識を簡単に行ってみます。
■PC環境
・Windows10 Pro
・Visual Studio Code 1.57.0
・git version 2.31.1.windows.1
■リポジトリのクローンを作成する
まずは、リポジトリのクローンを作成します。作成しますので、Windows10のコマンドプロンプトを起動します。
C:\Users\<ユーザー名>>git clone https://github.com/justadudewhohacks/face-api.js.git
起動後、上記のコマンドを入力し、Enterキーを押します。
Cloning into ‘face-api.js’…
remote: Enumerat ing objects: 9124, done
remote: Counting objects: 100% (11/11), done.
remote: Compressing objects: 100% (11/11), done.
remote: Total 9124 (delta 6), reused o (delta 0), pack-reused 9113
Receiving objects: 100% (9124/9124), 210.79 MiB | 4.13 MiB/s, done.
Resolving deltas: 100% (6281/6281), done.
Enterキーを押すと、クローンの作成が開始されます。しばらくすると、完了します。
■Webアプリの準備
完了後、カレントディレクトリ(作業ディレクトリ)内に「face-api.js」というフォルダが作成されていることが確認できます。
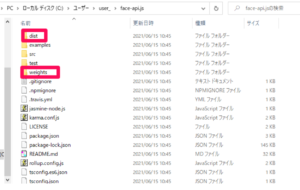
フォルダの中身を確認すると、上記のようになっています。フォルダ内に「dist」と「weights」のフォルダがありますが、今回は「dist」の「face-api.js」と、「weights」内のファイル全てを使います。
確認後、カレントディレクトリ(作業ディレクトリ)内に、今回は「test_face_api」というフォルダを作成します。
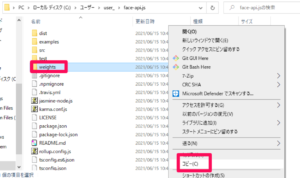
作成後、「face-api.js」というフォルダ内の「weights」のフォルダをコピーします。
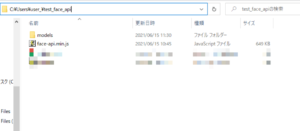
コピー後、「test_face_api」というフォルダ内に「weights」のフォルダを貼り付けます。その後「weights」の名前を「models」という名前に変更します。
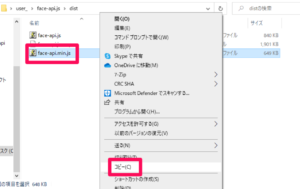
変更後、「face-api.js」フォルダ内の「dist」の「face-api.min.js」をコピーします。
コピー後、「test_face_api」というフォルダ内に「face-api.js」のフォルダを貼り付けます。
■顔認識をテストする簡単なWebアプリの作成
貼り付け後、顔認識をテストする簡単なWebアプリの作成を行います。コードエディタ(Visual Studio Code)を開きます。「test_face_api」フォルダ内にindex.htmlを作成します。
■index.html
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>顔認識のテスト</title>
<script defer src="face-api.min.js"></script>
<script defer src="script.js"></script>
<style>
body{
margin: 0;
padding: 0;
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
canvas{
position: absolute;
top:0;
left: 0;
}
</style>
</head>
<body>
<input type="file" id="imageUpload">
</body>
</html>アップロードした画像で顔認識のテストを行えるようにします。次に「test_face_api」フォルダ内にscript.jsを作成します。
■script.js
const imageUpload =document.getElementById('imageUpload')
Promise.all([
faceapi.nets.faceRecognitionNet.loadFromUri('./models'),
faceapi.nets.faceLandmark68Net.loadFromUri('./models'),
faceapi.nets.ssdMobilenetv1.loadFromUri('./models')
]).then(start)
function start(){
const container = document.createElement('div')
container.style.position = 'relative'
document.body.append(container)
document.body.append('Loaded')
imageUpload.addEventListener('change', async() =>{
const image = await faceapi.bufferToImage(imageUpload.files[0])
container.append(image)
const canvas = faceapi.createCanvasFromMedia(image)
container.append(canvas)
const displaySize = { width: image.width, height:image.height}
faceapi.matchDimensions(canvas, displaySize)
const detections = await faceapi.detectAllFaces(image)
.withFaceLandmarks().withFaceDescriptors()
const resizedDetections = faceapi.resizeResults(detections,
displaySize)
resizedDetections.forEach(detection => {
const box = detection.detection.box
const drawBox = new faceapi.draw.DrawBox(box, {label: 'Face'})
drawBox.draw(canvas)
})
})
}script.js内で顔検出の実行処理などを記述します。
■実行、デバッグ
記述後、実行、デバッグを行います。今回はVisual Studio Codeの拡張機能で「Live Server」と「Debbuger for Chrome」を事前にインストールし、GoogleChromeにて実行、デバッグを行います。なお、今回使用する画像は、著作物を考慮し、フリーで高品質な画像素材が検索できるPixabay(https://pixabay.com/ja/)からダウンロードしてきた画像を使います。(商用利用可能OKの画像)。
実行、デバッグしてみると、使用した顔検出・顔認識モデルの影響か、それともそれ以外が原因か、一人の顔の認識できませんでしたが、顔としての認識はされているので、今回はこれで顔認識のテストを終了します。










コメント