サンプルプログラムを使ってLED信号を点灯させてみましたので、obniz Boardに接続したLED信号に赤色ランプを追加してボタンを操作して点灯、消灯させてみます。
サンプルプログラムはこちらで公開しているものを使っています。(https://obniz.com/ja/doc/guides/obniz-starter-kit/start-guide/lesson-run-sample-program)
■用意したもの
・obniz Board
・LED信号
・Micro USBケーブル
これらは「obniz Starter kit(オブナイズ スターターキット)」に付属しています。
別途用意したもの
・Windows10を搭載したノートパソコン(オンラインのプログラムエディタを開くため)
・インターネット環境、WiMAX(ワイマックス)。
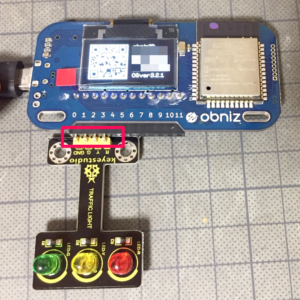
■obniz Board本体にLED信号を取り付ける
オンラインのプログラムエディタを開く前に、obniz BoardにLED信号に取り付けておきます。
■オンラインのプログラムエディタを開き、プログラムを貼り付ける
obniz Boardを起動します。起動させるとディスプレイに「obnizID」が表示されますので、このIDを「obniz – developer’s console(http://obniz.com/ja/console/program)」をアクセスした時に入力し、プログラムエディタを開きます。
プログラムエディタを開いた後は、サンプルプログラムをコピーし、エディタ上にそのまま貼り付けます。2020年8月28日現在では、サンプルプログラムをそのままコピーしても使えなかったので、修正が必要です。
修正した後は、プログラムにobnizIDを入力します。
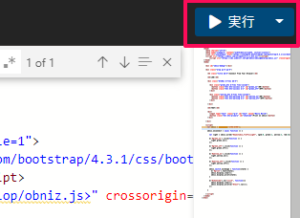
■プログラムを実行する
入力後、エディタの上部にある「実行」ボタンをクリックします。
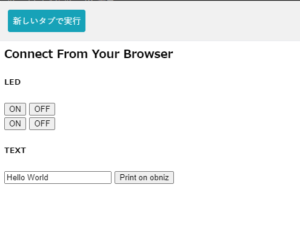
クリックすると、ウインドウが表示され、実行したプログラムが確認できます。
プログラムを確認すると、「LED」の表記のところには「ON/OFF」が2つしかなく押してみると、LED信号の「緑色」と「黄色」のLEDランプが点灯します。
■LED信号の「赤色」LEDランプのON/OFFボタンを追加する
「緑色」と「黄色」のLEDランプは点灯するので、ここに「赤色」のLEDランプを追加してみます。
<div class="red_btn d-flex flex-column"> <button class="btn btn-danger m-1" id="red_on">ON</button> <button class="btn btn-danger m-1" id="red_off">OFF</button> </div>
オンラインのプログラムエディタに戻り、プログラムに上記のコードを追加します。追加する箇所は、黄色のLEDランプ点灯ボタンの下に追加してみます。
追加すると、自動でコードが追加されたプログラムが保存されます。
保存後、1度、エディタの上部にある「実行」ボタンをクリックします。
クリックして実行してみると、先程実行したプログラムとは異なり、「LED」に「ON/OFF」ボタンが追加されています。ただし、追加されたボタンを押してもLED信号は点灯しません。
点灯させるためには、JavaScriptを編集しなければいけません。
■JavaScriptを編集して、ON/OFFボタンを押した時に点灯、消灯させる
JavaScriptを編集するためには、再びオンラインのプログラムエディタに戻り、プログラムの下部を確認します。
<script></script>
確認すると、上記のタグが設置されている箇所があります。ここがJavaScriptなので、この中を編集します。
$('#yellow_on').click(function () {
light.yellow.on();
});
$('#yellow_off').click(function () {
light.yellow.off();
});上記が、LED信号の「黄色」LEDランプのON/OFFボタンです。
$('#red_on').click(function () {
light.red.on();
});
$('#red_off').click(function () {
light.red.off();
});その下に、上記のコードを追加します。これでON/OFFボタンを押した時に点灯、消灯ができます。
■ON/OFFボタンを押した時に点灯、消灯できるのか検証・確認する。
ON/OFFボタンを押した時に点灯、消灯させるコードを追加できました。
追加した後は、エディタの上部にある「実行」ボタンをクリックします。
クリック後、実行されたプログラムの「LED」の「ON/OFF」ボタンを押してみます。
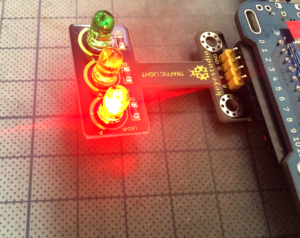
ボタンを押してみると、LED信号の「赤色」LEDランプが点灯、消灯できることが確認できました。








コメント