サンプルプログラムを使ってobnizを動かして、LED信号を点灯させてみます。(PC・パソコンからのプログラム)
サンプルプログラムはこちらで公開しているものを使います。(https://obniz.com/ja/doc/guides/obniz-starter-kit/start-guide/lesson-run-sample-program)
■オンラインのプログラムエディタを開く
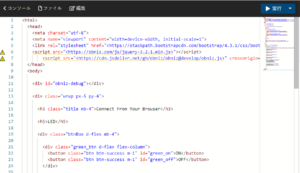
まずは、obniz Boardを起動します。起動させるとディスプレイに「obnizID」が表示されますので、このIDを「obniz – developer’s console(http://obniz.com/ja/console/program)」をアクセスした時に入力し、プログラムエディタを開きます。
プログラムエディタを開いた後は、サンプルプログラムをコピーし、エディタ上にそのまま貼り付けます。
■プログラムにobnizIDを入力する
サンプルプログラムをエディタ上に貼り付けた後は、このままではプログラムは動きませんので、obniz Boardを起動した際に表示された「obnizID」をプログラム上に入力します。
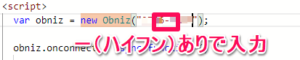
var obniz = new Obniz("OBNIZ_ID_HERE");エディタ上に貼り付けたプログラムに、上記のコードがあります。「OBNIZ_ID_HERE」の部分に、「obnizID」を入力します。
※間違いのないように入力する
入力する際は、ー(ハイフン)ありで入力します。
■プログラムを実行する
入力後、エディタの上部にある「実行」ボタンをクリックします。
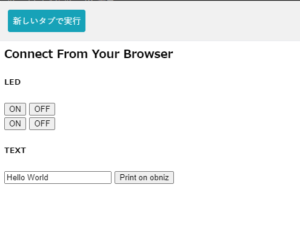
クリックすると、ウインドウが表示され、「Connect From Your Browser」と書かれています。このようになれば、プログラムが実行されたことを意味します。
■obniz Board本体にLED信号を取り付ける
プログラムが実行された後は、obniz Board本体にLED信号を取り付けます。
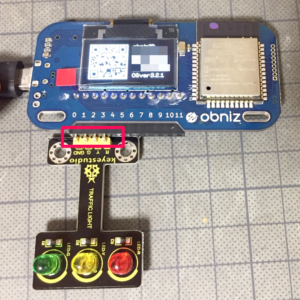
「obniz Starter kit(オブナイズ スターターキット)」に、LED信号が付属しているので、これをobniz Board本体の下に、「0,1,2,3」と数字が記載されており穴があるので、LED信号のピンを穴に差し込みます。
■動作確認・検証をする
obniz Board本体にLED信号を接続しましたので、実行されたプログラム画面に戻ります。
実行されたプログラムを操作しましたが、動かない。動かない原因を調べてみました。
<script src="<https://obniz.com/js/jquery-3.2.1.min.js>"> <script src="<https://cdn.jsdelivr.net/gh/obniz/obniz@develop/obniz.js>" crossorigin="anonymous">
すると、エディタ上に「警告」マークが表示されていることが確認できます。これが原因のようです。「SyntaxError in this script tag」と表示されます。
<script src="https://code.jquery.com/jquery-3.3.1.js"> <script src="https://unpkg.com/obniz@3.7.1/obniz.js">
修正するために、「HTML/JavaScript – obniz Docs(https://obniz.com/ja/doc/guides/basics-of-html-and-javascript/)」を参考に上記のタグに変更してみます。
変更後、プログラムを実行してみます。
実行してみると、先ほどのエラーで動かなかったプログラムとは違い、今度は「online : 0000-0000(obniz ID) via local_connect」と表示されています。
プログラム実行後、「LED」のON/OFFボタン、TEXTの「Print on obniz」ボタンの動作確認・検証を行いましたが、obniz Board本体に接続したLED信号が点灯し、ディスプレイにプログラム上に入力したテキストが表示されました。
■実際にobniz Boardに接続したLED信号は点灯したのかの検証
プログラム実行後、実際にobniz Boardに接続したLED信号は点灯したのかを検証してみました。
検証を行いましたが、プログラム上で「LED」のON/OFFボタンを押すと、obniz Boardに接続したLED信号が反応し点灯することが確認できました。またディスプレイにこちらで入力したテキストを表示させることができました。










コメント