GoogleAppsScript(GAS)を使用し、Webサイトをスクレイピングすることについて、解説しています。
■GoogleAppsScriptを作成
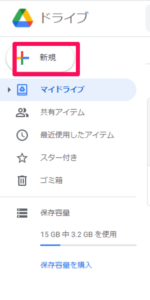
まずは、GoogleアカウントでGoogleドライブ(https://drive.google.com/drive/u/0/my-drive)にアクセスします。
アクセスし、左側のメニューから「新規」ボタンをクリックします。
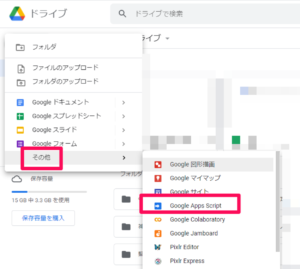
クリックするとプルダウンメニューが表示されますので、メニューの中から「その他」をクリックします。クリックすると、さらにプルダウンメニューが表示されますので、メニューの中から「Google Apps Script」をクリックします。
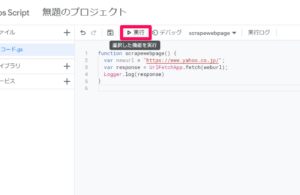
クリックすると、Apps Scriptのプロジェクトの作成画面が表示されます。こちらの画面で、Web サイトをスクレイピングするスクリプトを作成していきます。
■Webサイトのデータを取得する
作成後、Webサイトのデータを取得するスクリプトを書いていきます。
■コード
function scrapewebpage() {
var newurl = "https://www.yahoo.co.jp/";
var response = UrlFetchApp.fetch(weburl);
Logger.log(response)
}今回は、newurl変数を宣言し、その中にデータを取得するサイトのURLを指定します。今回はYahoo!Japan(https://www.yahoo.co.jp/)を指定しています。指定後、格納します。
格納後、response変数を宣言し、UrlFetchApp.fetch()関数を使用し、GETリクエストを行います。UrlFetchApp.fetch()関数の括弧内に、引数,パラメーターとして、newurl変数を渡します。
その後、Logger.log()関数で、response変数のログを出力します。
■実行
スクリプトを実行する際は、プロジェクトの作成画面の「選択した機能を実行」ボタンをクリックします。
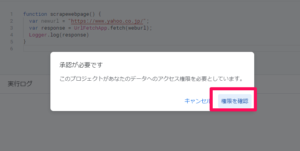
クリックすると「承認が必要です」というウインドウが表示されますので、ウインドウ内の「権限を確認」ボタンをクリックします。
クリックすると、ウインドウが表示されます。ウインドウ内には「Googleにログイン」と表示され「アカウントの選択」と表示されていますので、表示されたお持ちのアカウントを選択します。
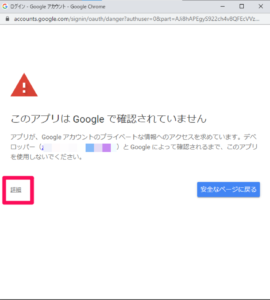
選択すると、ウインドウ内に「このアプリは Google で確認されていません」という警告が表示されます。
アプリが、Google アカウントのプライベートな情報へのアクセスを求めています。デベロッパー(<メールアドレス>)と Google によって確認されるまで、このアプリを使用しないでください。
ウインドウ内には、上記のメッセージが表示されており、不安になりますが、ウインドウ内の「詳細」という文字をクリックします。
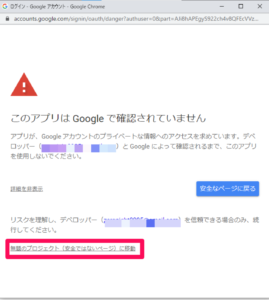
クリックすると、ウインドウ内に追加で文章が表示されます。
リスクを理解し、デベロッパー(<メールアドレス>)を信頼できる場合のみ、続行してください。
追加された文章は上記になります。そして追加された文章の下に「無題のプロジェクト(安全ではないページ)に移動」という文字が表示されているので、こちらをクリックします。
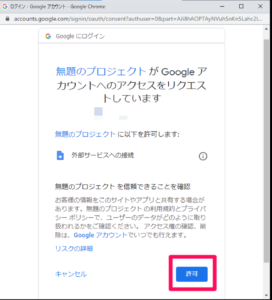
クリックすると、ウインドウが表示され、「<プロジェクト名> が Google アカウントへのアクセスをリクエストしています」と表示されています。さらに「<プロジェクト名> に以下を許可します:」と表示されており、「外部サービスへの接続」が表示されています。
Webサイトのデータを取得するために、「外部サービスへの接続」を許可する必要がありますので、ウインドウ下の「許可」ボタンをクリックします。クリックすると、ウインドウが閉じます。
これで「外部サービスへの接続」許可を承認完了となります。
完了後、プロジェクトの作成画面の「実行ログ」に「このプロジェクトを実行するには、ご利用の Google アカウントへのアクアセスを許可する必要があります。再試行して、許可してください。」という警告が表示されていますが、再度「選択した機能を実行」ボタンをクリックします。
クリックすると、「実行ログ」に「実行開始」と表示され、GETリクエストが行われ、指定したWebサイトのデータを取得し、出力されました。













コメント